欄位捲軸篇(二)自訂式樣CSS語法中將一次設好左右連捲軸
1.欄位加捲軸可以在自訂式樣中只設
文章分類--最新回應--最新文章--捲軸
語法如下:
(語法中捲軸顏色未設定會隨面板中已設定的整個卷軸顏色如要另改別的顏色請加上卷軸顏色設定)
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative; }
註解: 語法中設定值請依照中文語法宣告中顏色標示
2. 到CSS式樣中直接設定兩側欄位加上捲軸
此種左右攔在CSS上直接加語法不可同時使用上方→文章分類--最新回應--最新文章--捲軸語法→請選擇一種使用
3.使用左右欄位設捲軸語法須一併到CSS式樣表中將面板的欄位加寬
下方範例是三欄式面板中左右欄加寬語法 ↓
/*三欄式面版寬度990左右欄欄位都加大*/
.thrcol #yhtw_mastfoot {margin:0 auto;}.thrcol.class {min-width:990px;}.thrcol .ycnt3col {width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}.thrcol .yc3mainbd {margin-left:200px;}.thrcol .yc3pri {width:100%;float:right;}.thrcol .yc3pribd {margin-right:200px;}
.thrcol .yc3subbd {width:190px;float:left;position:absolute;right:5px;}.thrcol .yc3sec {width:190px;float:right;position:absolute;left:5px;}
面板大小欄位寬度請自行修改到自己想要的寬度
4.自訂左右欄捲軸
語法:
/*自訂右邊欄位加捲軸語法*/
.thrcol .yc3subbd.list.fi1{OVERFLOW:auto;HEIGHT:350px;scrollbar-face-color:#333333;
scrollbar-track-color:#333333;
scrollbar-arrow-color:#ff0000;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#333333;
scrollbar-shadow-color:#333333;
scrollbar-darkshadow-color:#000000;padding-right:0px;}
/*自訂左邊欄位加捲軸語法*/
.thrcol .yc3sec.ul.list{OVERFLOW:auto;HEIGHT:350px;scrollbar-face-color:#333333;
scrollbar-track-color:#333333;
scrollbar-arrow-color:#ff0000;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#333333;
scrollbar-shadow-color:#333333;
scrollbar-darkshadow-color:#000000;padding-right:0px;}
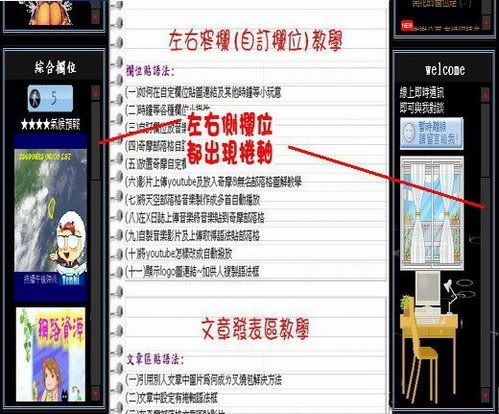
做好的面板式樣如下:

5.須特別注意你的欄位中如放ㄌ多個時鐘,音樂等swf檔的欄位捲軸會無法移動
這裡設定的捲軸只對左右欄文字圖片或是單個swf檔欄位可以使用
如你有這種多個swf(時鐘音樂等)檔案的欄位請在自訂式樣CSS語法中再加入如下(個別欄位設定捲軸語法)
(卷軸顏色可以設定根左右欄卷軸顏色相同)卷軸顏色及其他設定值請參考上方連結圖進入察看
#fi4{OVERFLOW:auto;HEIGHT:350px;scrollbar-face-color:#333333;
scrollbar-track-color:#333333;
scrollbar-arrow-color:#ff0000;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#333333;
scrollbar-shadow-color:#333333;
scrollbar-darkshadow-color:#000000;padding-right:0px;}
貼好語法到CSS自訂式樣後按確定:
在到那個放多個swf檔的自訂欄位~~打開該欄位
在欄位內容語法中在開頭處加上
再內容語法最後再加上
這樣就大功告成嚕!!



 留言列表
留言列表


