目前分類:語法學習 (237)
- Apr 25 Wed 2012 01:48
唵嘛呢叭彌吽」雅虎自定欄位語法
- Apr 25 Wed 2012 01:22
酷酷~ [ 彩繪蛋 ] 套裝版型
- Apr 24 Tue 2012 20:35
五月油桐花-惠心學習框50V
|
|
|

五月很溫馨也是我很特別的日子
我有些事要做~所以就把原本5月要發的框
現在PO上來~
引用:http://tw.myblog.yahoo.com/jw!SsPxXVCTGA4V1gcwLSGGMC4-/article?mid=24508
- Apr 24 Tue 2012 20:05
[游標]手繪游標蘋果參色

http://blog.roodo.com/222452558/6b39d526.ani (青蘋果)
http://blog.roodo.com/222452558/6f01d1d1.ani (紅蘋果)
http://blog.roodo.com/222452558/27b10027.ani (黃蘋果)
貼心語法如下:
body{cursor:URL(未點選游標網址);}
a:hover{cursor:URL(可點選游標網址);}
引用:http://tw.myblog.yahoo.com/jw!l2pEX6aTQ07BfCSSXvPEfw--/article?mid=71586
- Apr 24 Tue 2012 18:06
(教學文 轉載) 如何用文章框來貼網路的資料V !
上次是教如何用別人的文章框來寫文章~可是如果要貼文章不是用寫的要如何做呢?
也一樣~~一般我們都直接這樣貼~~下面那一個就是我直接在框中貼文章的樣子
可是和我原本設定的那4個字(文章內容)顏色和字型都不合對吧~~
那我們就自己改喔~






引用:http://tw.myblog.yahoo.com/jw!SsPxXVCTGA4V1gcwLSGGMC4-/article?mid=22024
- Apr 22 Sun 2012 22:29
版型語法製作教學

本篇~是針對完全不會做版型的格友設計的,
方法不見得完全正確,
但~希望用這種方式能教會大家如何製作版型,
也真的希望對大家能有所幫助。
但~請先看完製版前言..
製版時~先麻煩完全按照月的做法去學習製作與摸索,
因為語法上每家有所不同,簡單與複雜度也各有不同,
所以月選了較為簡單的(Tina~小小世界 部落格版型(402) Green Spring )
本篇主旨為~版型主圖製作教學,不教語法部份,
因為~月看也不懂語法...都是自行摸索的...
月在這提供一個語法解釋與說明:常用的css語法整理
★事前準備:
1.原版語法來源:Tina~小小世界 部落格版型(402) Green Spring
2.月重新編製的語法:no.3櫻花之美版型語法
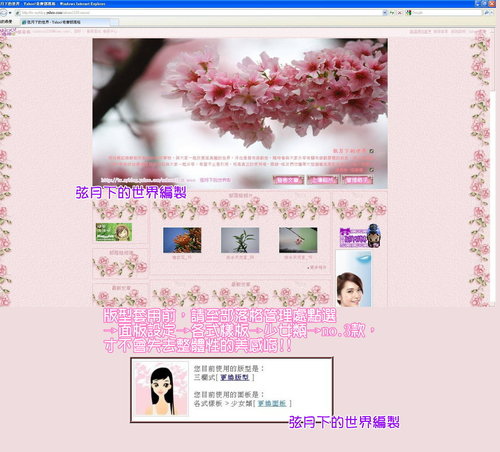
3.部落格主圖位置:櫻花之美版型教學主圖
4.部落格底圖位置:櫻花之美版型教學底圖
5.版型圖片上傳空間:免費圖片上傳空間
6.製作用的軟體名稱:PhotoImpact 12 請自行尋找
7.其他素材,因為圖檔較小,可以直接點右鍵存在您的桌面上使用,或月的x日誌 ,找各式素材。
 (上標背景圖)
(上標背景圖)
 (左右欄位~上標背景圖)
(左右欄位~上標背景圖)





 (管理按鍵)
(管理按鍵)


 (文章前小圖)
(文章前小圖)  (左右欄位小圖)
(左右欄位小圖)


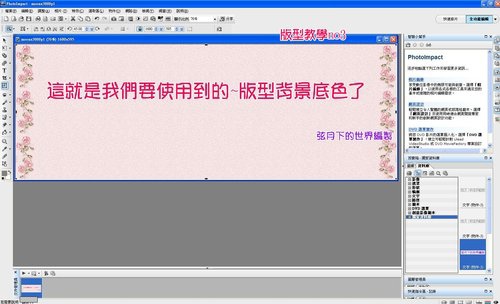
★首先製作版型底色
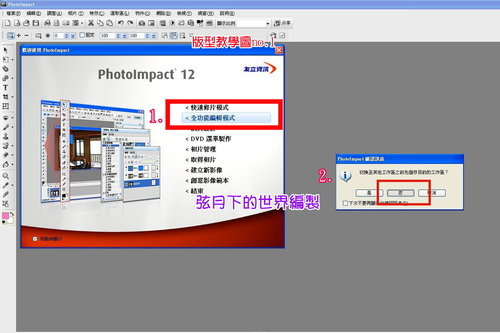
開啟
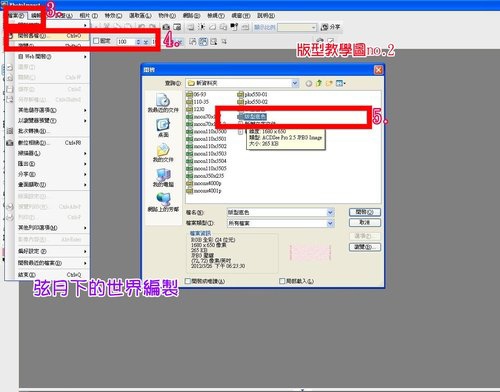
點→檔案→開啟舊點,找月提供的版型底色,

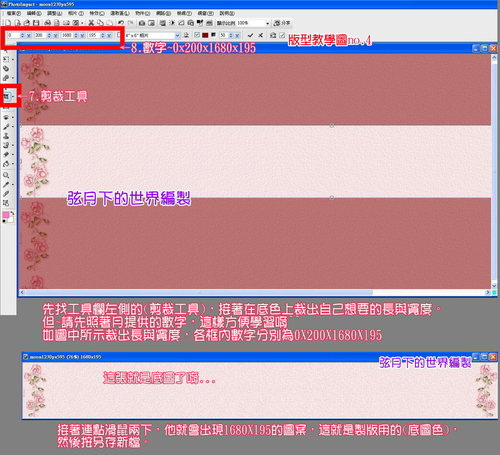
先找工具欄左側的(剪裁工具),接著在底色上裁出自己想要的長與寬度。
但~請先照著月提供的數字,這樣方便學習唷^^

如圖中所示裁出長與寬度,各框內數字分別為0X200X1680X195
接著連點滑鼠兩下,他就會出現1680X195的圖案,這就是製版用的(底圖色),
然後按另存新檔。

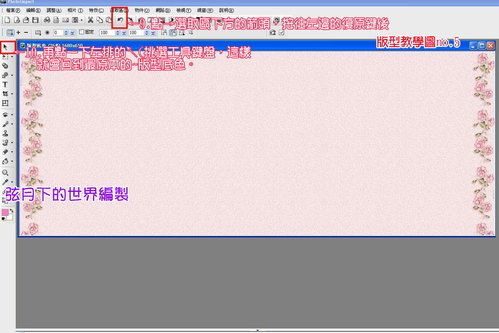
點→選取區下方的箭頭,按往左邊的復原鍵後,
再點一下左排的↖(挑選工具鍵盤,這樣就會回到最原本的~版型底色。

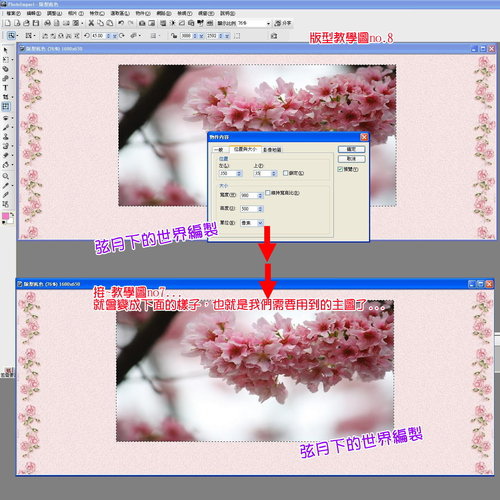
★再來是~主圖製作
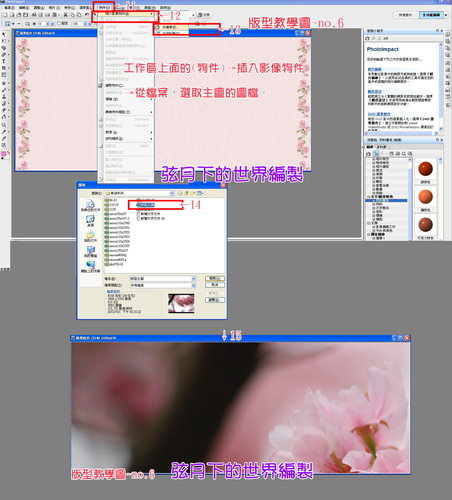
點工作區上面的(物件)→插入影像物件→從檔案,選取主圖的圖檔。

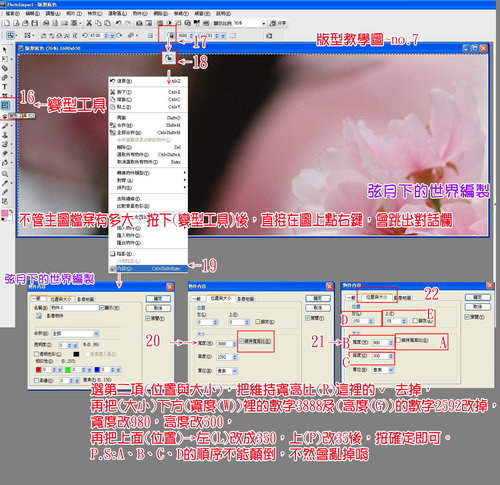
不管主圖檔案有多大,按下(變型工具)後,直接在圖上點右鍵,會跳出對話欄,
選第二項(位置與大小),把維持寬高比(R)這裡的ˇ 去掉。

再把(大小)下方(寬度(W))裡的數字3888及(高度(G))的數字2592改掉,
寬度改980,高度改500,再把上面(位置)→左(L)改成350,上(P)改35後,按確定即可。
P.S:A、B、C、D的順序不能顛倒,不然會亂掉唷^^
一定要先改大小,才能改左跟上,不然圖會亂掉!

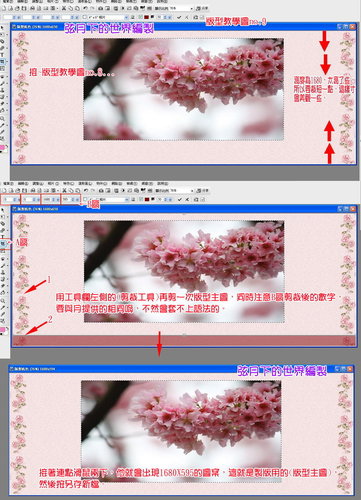
用工具欄左側的(剪裁工具)再剪一次版型主圖,同時注意B區剪裁後的數字,
要與月提供的相同唷,不然會套不上語法的。
因為月附上的是左右兩邊有花的背景底圖,所以在裁剪時,要注意上~主圖與下~背景底圖的接縫問題,可以看一下紅色的箭頭一跟二那個地方....
因為月準備的主圖高度為650,會太過長,不但沒這麼美觀,而且版面大,開啟的速度也會慢一點點吧...
再者~有些上傳空間有檔案容量限制,所以~建議還是做的夠用、夠美、省空間,且檔案小一點就好。
各框內數字分別為0X0X1680X595
接著連點滑鼠兩下,他就會出現1680X595的圖案,這就是製版用的(版型主圖),
然後按另存新檔。

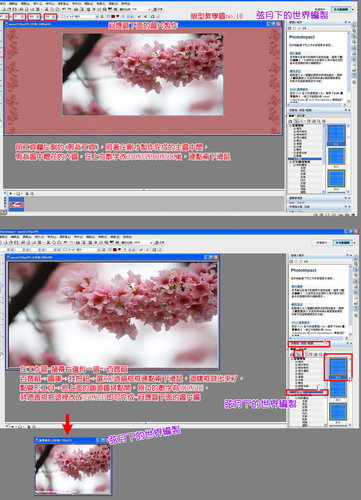
★回應區下面的圖片製作
用工具欄左側的(剪裁工具),接著在剛才製作完成的主圖中間,
剪裁圖中櫻花的大圖,在上方數字改350X35X980X500後,連點兩下滑鼠,
在工作區~螢幕右邊有一個→百寶箱
百寶箱→圖庫→找按鈕→選R12這個框框連點兩下滑鼠,這樣框就出來了,
點變形工貝→把上面的鎖頭圖案點開,原本的數字為980X500,
我們直接把這裡改成350X235即可完成~回應區下面的圖片囉

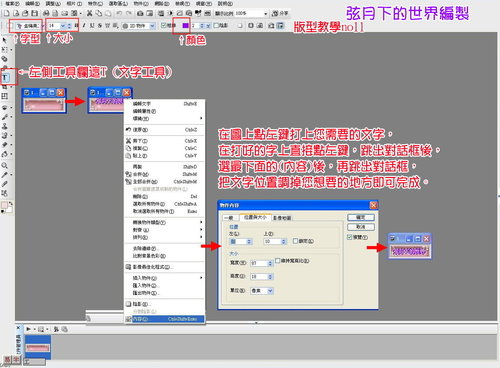
★按鍵製作:
點→檔案→開啟舊點,找月提供的按鍵小圖
在左側工具欄這T (文字工具),挑自己喜歡的字型與大小、顏色後,
在圖上點左鍵打上您需要的文字,
在打好的字上直接點左鍵,跳出對話框後,
選最下面的(內容)後,再跳出對話框,
把文字位置調掉您想要的地方即可完成。

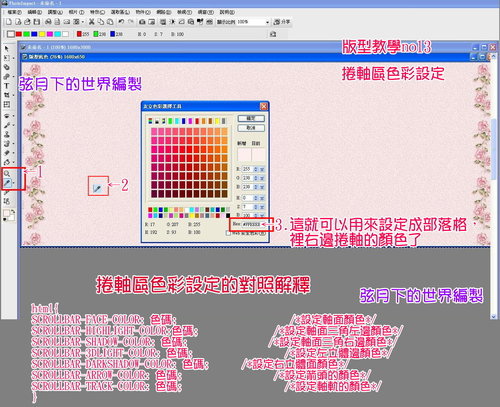
★捲軸區色彩設定:
在語法中的~捲軸區色彩設定,要如何選色呢?
點工具欄左邊的(色彩選取工具),
接著~
在底圖處隨意點上您想要的顏色或地方,
他會跳出一個對話框~如圖所示...
在對話框最下排~Hex框內有個(#F6E2E3)的代號,
這就可以用來設定成部落格裡右邊捲軸的顏色了...
★舉一反三~
凡在語法中看到#....的,就是要設定顏色或是改變顏色的地方唷^^
/*捲軸區色彩設定*/也可參照教學圖no13,方便您快速修改
html{SCROLLBAR-FACE-COLOR:#F6E2E3;
SCROLLBAR-3DLIGHT-COLOR:#F6E2E3;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#F6E2E3;
SCROLLBAR-BASE-COLOR:#F6E2E3;}
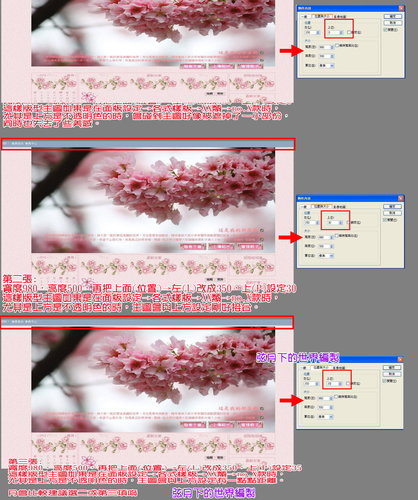
★數字設定上的差異:
在主圖製作時,月提供了一組設定的數字,
寬度改980,高度改500,再把上面(位置)→左(L)改成350,上(P)改35
在最後一項為什麼會設定35呢??
請大家參加一下,上面三張圖:
第一張:
寬度980,高度500,再把上面(位置)→左(L)改成350,上(P)設定0
這樣版型主圖如果是在面板設定→各式樣板→XX類→no.X款時,
尤其是上方是不透明色的時,會碰到主圖好像被遮掉了一小部份,
同時也失去了些美感。
第二張:
寬度980,高度500,再把上面(位置)→左(L)改成350,上(P)設定30
這樣版型主圖如果是在面板設定→各式樣板→XX類→no.X款時,
尤其是上方是不透明色的時,主圖會與上方設定剛好接合。
第三張:
寬度980,高度500,再把上面(位置)→左(L)改成350,上(P)設定35
這樣版型主圖如果是在面板設定→各式樣板→XX類→no.X款時,
尤其是上方是不透明色的時,主圖會與上方設定有一點點距離。
月會比較建議選二或第三項唷^^
★.這種教學方式,不知道大家看懂了嗎??希望大家能學的愉快,也能自製出屬於自己的版型唷
★ 本篇教學圖片如有看不清楚的地方,請到 的部落格相簿~(部落格版型圖示區)看, 會有大圖讓您看的更清楚唷^^
的部落格相簿~(部落格版型圖示區)看, 會有大圖讓您看的更清楚唷^^
引用:http://tw.myblog.yahoo.com/jw!Dv_cBAiBERypVFje55mGtOZwVcX5y6K_GV5D/article?mid=29468
- Apr 21 Sat 2012 01:02
~✿翔霏製✿~ 游標 71-80款

↑此張是預覽圖 不需要複製 除非上傳自己空間
↓
歡迎支持我的格友們 可以多多到翔霏創作多多引用逛逛喔! | |
| |
| |
語法 body{cursor:url(網址-1);} a:hover {cursor:url(網址-2);} 示範 body{cursor:url(http://www.fileden.com/files/2011/6/27/3158652//1.ani);} | |
http://ru6854.myweb.hinet.net/71.ani | |
翔霏作品素材皆取自網路加工 如造成原創不悅請告知 翔霏將立即移除  | |
貼心小教學: 如果遇到888解決方法 引用後遇到888文章已經貼上 先複製下來 圖的可以直接剪下 文章請先貼表情例如→ | |
★本站自製作品巳申請註作權,請別移除我的LOGO★ | |
↑
引用:http://tw.myblog.yahoo.com/jw!cs6EvQWABUELErDQgEI-/article?mid=32309
- Apr 21 Sat 2012 00:13
coloring 著色網站
- Apr 19 Thu 2012 00:41
琳達教學:如何自製部落格版型 進階型相框邊框
琳達教學:如何自製部落格版型 進階型相框邊框
琳達教學:如何自製部落格版型 進階型相框邊框
製作教學;真滴素有夠麻煩滴....
又要截圖,又要解說,每個部驟每個小動作都要講得很詳細
中間若少掉了某個小分解,就會導致後序製作的困難度了
所以囉~若你真得能在琳達教學中真正學習到如何製作
也請你告訴琳達,不但替你高興,琳達也會很有成就感的喔~
琳達專屬分線
辛苦的製作教學,希望你能正確引用
★要如何正確引用請參考★琳達教你如何引用BLOG文章★
★要外連帶走的請註明原出處:★Linda達令★
★本站文章巳申請註作權,請尊重他人正確引用
領取琳達LOGO

老實講;琳達倒是覺得相框邊框是較簡單的
祗不過是將適當的相框切割成六張圖檔,再將圖一和圖三寬度加長
來看看;琳達找到這張框圖做為範例
 再來看如何切割→
再來看如何切割→
打開
 的軟體,先來製作圖示一的部份
的軟體,先來製作圖示一的部份步驟一、 開啟相框圖檔點編輯按畫布大小,將寬度設為1000以上,高度可自行調整(如圖示)

再將此圖(圖示一)複製延伸寬度 →

製成的圖檔為→ http://img185.imageshack.us/img185/2723/lindajp7121.gif
圖示二的部份 →

圖示三的製作和圖示一是一樣的,將此圖 →
 延伸至所需寬度
延伸至所需寬度製成的圖檔為→http://img185.imageshack.us/img185/8474/lindajp7123.gif
圖示四的部份 →

圖示五
 和圖示六
和圖示六  的圖檔,製成之後一一將它們上傳至個人網路空間取得網址
的圖檔,製成之後一一將它們上傳至個人網路空間取得網址套入以下的語法 ↓
語法對照註解: /*隱藏橫框主標題名稱框線圖*/是看個人需求,若標題橫框要顯示請別加上這一段語法 margin-bottom:10px 這是設定欄與欄位之間距離的數值 margin-right:5px 和 right:-5px; 設定相對應寬度的數值 height:10px 設定上下框線的高度數值 padding-left:5px;和 padding-right:5px; 是框的左右圖檔寬度的數值 |
語法範例 ↓
|
邊框預覽圖 ↓

延伸相關教學圖文閱讀
第一課敎學 琳達教學:如何自製部落格版型 簡易型邊框
第二課教學 琳達教學:如何自製部落格版型 簡易型小圖邊框
第三課教學 琳達教學:如何自製部落格版型 簡易型閃圖邊框
第四課教學 琳達教學:如何自製部落格版型 進階型分線邊框

- Apr 19 Thu 2012 00:26
PS--用魔術橡皮擦簡易去背法
- Apr 19 Thu 2012 00:20
強力推薦 ☞ 照片變閃圖
把照片變成閃圖..簡單上傳就可以完成囉~
展示圖:
找不到軟體把自己心愛的照片變閃亮......
只要上傳就可以簡單完成.
使用說明:
1. Image Upload 圖像上載
2.Glitter Type 點擊閃爍類型
3. Glitter OptionsColor: 閃爍選擇
Color 顏色 Select 選擇顏色 Opacity: 不透明
Animation Speed: 動畫速度4. Text Options 文字選擇 Layer: 文字閃爍層數
Type your caption: 鍵入文字 (圖片上的文字可用滑鼠移動轉換位置)
Color: 顏色 Select Color: 選擇顏色
Font Family: 字體系列 Size: 字體大小
Border: 邊界
Border Width: 邊界寬度
Shadow: 陰影 Shadow Width: 陰影寬度 Rotate: 轉動
5. Image Options: 圖像選擇
Border Width: 邊界寬度
Border Color: 邊界顏色 Select Color Effect: 選擇顏色
6. Preview / Make Glitter 預覽 / 完成
7.完成後選最底的 "Share With Friends Via Email or Instant M
essenger"
完成後.他會給你貼在文章的語法.圖片網址..更可以直接案右鍵存取...連網路空間都幫你省
登入網址:
媽咪的作業:

引用:http://tw.myblog.yahoo.com/jw!0tiJJEabHR7sZ6k.60Cf3PtC5g--/article?mid=132858
- Apr 18 Wed 2012 18:50
文章換裝秀
文章換裝秀
有上學穿的,有上班穿的,有上街穿的,有上山穿的,當然..還有上床穿的。
有上市場穿的,有上教堂穿的,有上健身房穿的,當然..還有上網時穿的。
可是,為什麼我們的部落格,總是每天穿同一件衣服呢?
那麼,我們也來讓每篇文章,都展現不同的風采...
請先看看晨曦乍現的服裝秀....
為什麼白頭偕老這麼難? 讓我們再牽一次手 外遇危機的轉機 後花園的女主人
怎樣,還不錯吧,妳心動了沒?
讓我們一起來享受換裝秀的樂趣..
1.先打好文章內容
2.勾選文章最下方的 < 觀看原始碼 >
3.在文章內容的最下方,貼上語法..
<style>
BODY {BACKGROUND:url(圖片網址) no-repeat fixed 50% 0%;}
</style>
4.發表。(這樣就換上不同的背景圖了)
5.如果你要調整圖片的位置,只要更改一下數字。
(50% 0%; 表示圖片置中.靠上)
6.如果您還要更改捲軸的顏色,再加上捲軸的語法就行了
<style>
BODY {BACKGROUND:url(圖片網址) no-repeat fixed 50% 0%;}
html{
html{SCROLLBAR-FACE-COLOR:#A881A0;
SCROLLBAR-3DLIGHT-COLOR:#A881A0;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#A881A0;
</style>
7.當然,您想要更改什麼,只要再加上語法就可以了
如文章內文的文字顏色,連結字的文字顏色等等...
<style>
BODY {BACKGROUND:url(圖片網址) no-repeat fixed 50% 0%;}
html{
html{SCROLLBAR-FACE-COLOR:#A881A0;
SCROLLBAR-3DLIGHT-COLOR:#A881A0;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#A881A0;
p {color:#FFFFFF;}
a, a:link, a:visited{color:#FFFFFF;}
.text {color:#FFFFFF;}
</style>
8.語法解釋:
<style> /*CSS開始*/
BODY {BACKGROUND:url (背景圖片網址)
no-repeat /*背景不重複*/
fixed /*背景不捲動*/
50% /*調整背景圖左右位置*/
0% /*調整背景圖上下位置*/
p {color:#FFFFFF;} /*文章內文字顏色*/
a, a:link, a:visited{color:#FFFFFF;} /*超連結文字顏色*/
.text {color:#FFFFFF;} /*其他相關字體顏色*/
</style> /*CSS結束*/
不過因為換衣服的緣故,網頁開啟的速度會變慢。
哈哈....女生換衣服總要花點時間嘛~~多花一秒的時間來等候,是值得的阿.....
對了..借問一下..您上網時,都穿什麼衣服呢?
- Apr 18 Wed 2012 18:46
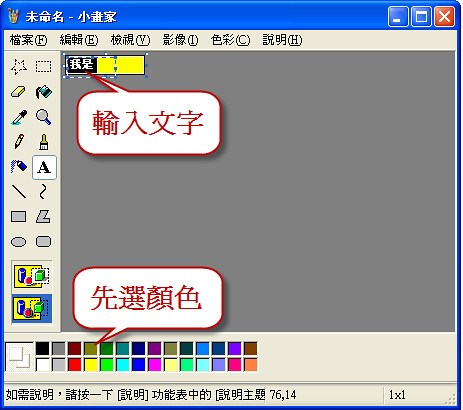
怎麼用「小畫家」製作小貼紙?
 喜歡小貼紙嗎?
喜歡小貼紙嗎?
今天要介紹的是
怎麼利用WINDOWS裡的「小畫家」
自己製作小貼紙
步驟很簡單,一起來看看吧!
製作小貼紙的方法有很多,不過最簡單就是「小畫家」
小畫家在哪裡呢?從「開始-所有程式-附屬應用程式」找到它
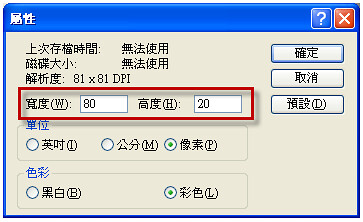
一、決定小貼紙的尺寸
打開「小畫家」後,首先選影像-屬性

決定小貼紙的寬度、高度

接著選放大鏡,把畫布放大一點,不然眼睛會很酸

二、做小貼紙的框框
選框線工具,在畫布上拉出框線
(不小心做錯了?可以按編輯-復原)

再選方塊工具,在畫布上拉出方塊

換個顏色,再拉右邊的方塊

然後恢復原尺寸(才能輸入文字)

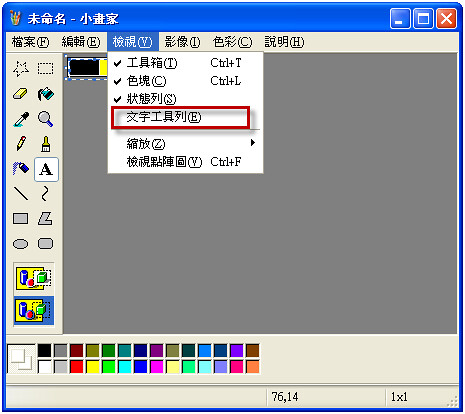
三、做小貼紙的文字
先選「A」、背景透明。接著在小貼紙上,拉出文字框框

選檢視-文字工具列

就會跳出文字工具列。選個字型、大小

輸入文字。文字框框是可以移動的

一樣的步驟,繼續做小貼紙右邊的文字。
四、完成
完成了就像這樣。按檔案-儲存即可。(建議存成PNG檔案)
本篇文章引用網址http://www.wretch.cc/blog/trackback.php?blog_id=Umod&article_id=3027281
引用:http://tw.myblog.yahoo.com/jw!0tiJJEabHR7sZ6k.60Cf3PtC5g--/article?mid=145838
- Apr 18 Wed 2012 18:34
怎樣背景圖+GIF動畫+SWF動畫+文字
怎樣背景圖+GIF動畫+SWF動畫+文字
福星照映 桂子香聞 滿天星斗 光耀逼人 |
有時候您在網路上看到一張喜歡的圖片,可是覺得動感不足...
那麼,我們可以加上透光的swf動畫,讓情境活起來..
我們一起來試試如何?
這是語法↓↓↓↓↓↓
<div align=center>
<table style="WIDTH: 630px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 400px" cellSpacing=0 cellPadding=0 background=背景圖片網址 border=0>
<tbody>
<tr>
<td>
<div style="PADDING-LEFT: 20px; WIDTH: 630px; PADDING-TOP: 340px; HEIGHT: 120px" align=center>
<p style="LINE-HEIGHT: 150%" align=left><font color=#ffffff size=3>文字內容,放在這裡</font></p>
</div>
<div style="LEFT: 0px; POSITION: absolute; TOP: 80px"><embed src=swf網址 width=630 height=200 type=application/octet-stream wmode="transparent" allowscriptaccess="never"></embed></div></td></tr></tbody></table></div>
福星照映 桂子香聞 滿天星斗 光耀逼人 |
當然,您也可以加入透明的動畫...
這是語法↓↓↓↓↓↓
<div align=center>
<table style="WIDTH: 630px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 400px" cellSpacing=0 cellPadding=0 background=背景圖片網址 border=0>
<tbody>
<tr>
<td background=gif網址>
<div style="PADDING-LEFT: 20px; WIDTH: 630px; PADDING-TOP: 340px; HEIGHT: 120px" align=center>
<p style="LINE-HEIGHT: 150%" align=left><font color=#ffffff size=3>文字內容放在這裡</font></p>
</div></td></tr></tbody></table></div>
您只要更改這些圖片或動畫的大小,位置就行了..
語法怎樣修改,我就不再說明了,請參考怎樣在 swf 動畫加上文字
SWF透明動畫可以在這裡 swf 動畫背景(透明) 和 brown444.com 選用
如果您想要加上SWF動畫,也要加上GIF動畫..
只要將第一個範例的<td>改成<td background=gif網址>就行了..
背景圖+GIF動畫+SWF動畫+文字的效果如何呢?
這是語法,您拿去試貼一下這知道了↓↓↓↓↓
<div align=center>
<table style="WIDTH: 630px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 400px" cellSpacing=0 cellPadding=0 background=http://blog.roodo.com/wisdom46/60d94722.gif border=0>
<tbody>
<tr>
<td background=http://img30.imageshack.us/img30/980/9616.gif><div style="PADDING-LEFT: 20px; WIDTH: 630px; PADDING-TOP: 340px; HEIGHT: 120px" align=center>
<p style="LINE-HEIGHT: 150%" align=left><font color=#ffffff size=3>福星照映 桂子香聞 滿天星斗 光耀逼人<br>鵰鶚當秋勢轉雄 乘風分翼到蟾宮 榮華若問將來事 先後名聲達九重</font></p>
</div>
<div style="LEFT: 0px; POSITION: absolute; TOP: 80px"><embed src=http://blog.roodo.com/wisdom46/218bccd1.swf width=630 height=200 type=application/octet-stream wmode="transparent" allowscriptaccess="never"></embed></div></td></tr></tbody></table></div>
雖然這是舊式的玩法了,但也可以打發時間,增加樂趣....
覺得好玩的話,一起來試試吧.....
引用:http://tw.myblog.yahoo.com/jw!DLd62O.BHR6udtPKiQygstL33IsbLg--/article?mid=54608
- Apr 18 Wed 2012 18:26
佈置部落格各式教學快速導覽連結目錄
佈置部落格各式教學快速導覽連結目錄
文章發表區教學 | |
文章區貼語法: | |
| (一)引用別人文章中圖片為何成ㄌ叉燒包解決方法 | |
| (二)文章中設定有捲軸語法框 | |
| (三)在奇摩部落格文章區貼影片 | |
| (四)在文章內文加入表格【教學】 | |
| (五)如何在文章發表區貼圖~及其他設定語法 | |
| (六)縮圖在首頁文章標題前及相簿在首頁上端作法 | |
| 部落格佈置 | |
| 其他部落格佈置教學 | |
- Apr 18 Wed 2012 18:20
♥紫漾♥交你把網址簡化,而且沒有廣告
♥紫漾♥交你把網址簡化,而且沒有廣告
這應該是紫漾在部落格的最後一篇文章(蝦米?!)
呵呵,開玩笑啦,只不過紫漾要移民去無名啦~
因為這裡經營不起來>3<
好了,廢話不多說,馬上來看教學
其實這個教學是我看無名一位大大的教學學來的
我把它分想給大家唷~ 可以縮短很多呢!
首先,先按左下角的「開始」→「執行」→打上「CMD」
然後打上 ping 空格 網址
但可不是直接把部落格網址打上呀~
是(以我的部落格網址做示範)
http://tw.myblog.yahoo.com/angel-30121
是把紅色字部分打上去喔! 而且不能用複製的啦~
打好之後按 Enter
就會跑出一些字
C:\Documents and Settings\Administrator>ping tw.myblog.yahoo.com
Pinging vip1.blog.tpc.yahoo.com [203.84.202.114] with 32 bytes of data:
Reply from 203.84.202.114: bytes=32 time=48ms TTL=55
Reply from 203.84.202.114: bytes=32 time=60ms TTL=55
Reply from 203.84.202.114: bytes=32 time=49ms TTL=55
Reply from 203.84.202.114: bytes=32 time=59ms TTL=55
Ping statistics for 203.84.202.114:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 48ms, Maximum = 60ms, Average = 54ms
其中,被框起來的就是已經簡化的網址囉~
你看
http://203.84.202.114/angel-30121
把它套進去後,網址是不是縮短啦!
變得比較好記了
如果你先登入奇摩
就只要打
就可以到你的部落格囉!
其實這是網站的IP啦~
所以打這個就可以連結到網站
而且也不會有廣告
因為只是把網址換一個方式輸入,但還是去同一個地方喔!
大家可以自己玩玩看
很多網站都可以這樣轉呢!
像
奇摩→119.160.246.241
無名→209.85.51.151
其他網站也可以唷
但紫漾就不一一打出來了
給大家自己去玩玩看唄~
- Apr 18 Wed 2012 18:05
琳達教學:如何自製表格 初級班
琳達教學:如何自製表格 初級班
琳達教學:如何自製表格 初級班
|

- Apr 18 Wed 2012 18:02
免費LOGO製作_一分鐘快速完成!
免費LOGO製作_一分鐘快速完成!
會開很快喔!

想製作一張自己的LOGO圖片嗎?
不必註冊、不需要登錄,進入即可開始製作『註冊成為會員也可以』。
只要一分鐘即可快速完成!完全免費的喔!
常有格友詢問LOGO製作及空間上載的問題,最近發現一個很棒的『我拉網』,我拉網是一個線上製作LOGO圖片的網站,不須『程式軟體』而且製作簡單。
『我拉網』提供將近一萬個LOGO漂亮模板,完成後還可自己設定不同尺寸的LOGO圖檔,直接將LOGO動畫圖片外連使用,毋需再行尋找空間上載,免卻不少煩瑣程序,希望對有需要的朋友能有所助益。

1.選擇模板顏色。

2.點選模板製作。

3.輸入文字 1【您的大名】文字 2【您的網址】。
4.按提交。

5.複製網址。
複製下來的 LOGO 網址
↓
http://image3.55.la/anonymous/logo/2009/07/30/21/2246151.gif
自訂欄位LOGO + 也可以讓人複製自己LOGO的語法~加框喔!
↓
<center><p></p> |
部落格網址 → 你的部落格網址。
圖片網址 → LOGO的圖片網址。
滑鼠移到顯示的文字 → 部落格的名稱

↓
| <a href="http://tw.myblog.yahoo.com/happy-104" target="_blank"><img src="http://image3.55.la/anonymous/logo/2009/07/30/21/2246151.gif" alt=""""""""""""""滑鼠移到顯示的文字"""""""""""""" border="0"></a> |

自定欄位 教學
↓
請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱
請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。
自定欄位 →【可以自己增加設定5個欄位】一個欄位可以把很多東西放在一起喔!

引用整篇文章教學
↓
※ 記得要先登入您奇摩部落格的帳號喔!!
1.複製 →【整篇文章】。 (不會的請參考) → 基本貼圖
2.點文章右下角的【我要引用】。
3.點了【我要引用】之後就直接連結到您要【發表文章】的地方 。
4.貼上剛才複製的 →【整篇文章】。
5.【寫好文章標題】按【立即發表】→ 完成。
※ 文章發表後~如果再編輯語法會失效~須要重新引用喔!
- Apr 18 Wed 2012 17:57
利用PhotoImpact 10 將圖片轉方向
利用PhotoImpact 10 將圖片轉方向
利用PhotoImpact 10 將圖片轉方向
(1)打開PhotoImpact 10 →檔案→開啟
在打開的開啟圖片視窗上找到你要使用的圖片點一下按開啟

(2)可以點左邊變形工具→上方就會出現翻轉方向及轉動度數設定工具列

(3)也可以直接在上方工具列按→編輯→旋轉與翻轉→在直接選擇翻轉方向

(4)例如下方設定順時種轉45度→圖片轉好後圖片寬高度會變大

如想將轉好的圖片調整回原大小
(5)按工具列→調整→調整大小→取消維持寬高比勾選
將原圖大小寬高度打上→選擇像素呈現→確定

(6)做好的圖後按→檔案→另存新檔 →打上檔名→儲存即可

你可以試試看各種翻轉效果喔!!
- Apr 18 Wed 2012 17:52
製作LOGO不求人;琳達分享LOGO免費製作網大收集
製作LOGO不求人;琳達分享LOGO免費製作網大收集
琳達在教學中,也曾提供許多免費製作LOGO的網站和簡易教學
今天整理了琳達所知道的一些不錯的免費製作網和以往曾教學過的,來做個總整理
提供給不同需求、不同樣式以及沒有軟體的好友們
當然在每個不同的網站,製作方法是大至相同的
只不過有些簡體版或是日本網所支援的繁體字還是很有限的
當然還是要自己動手做做看囉~成就感會不一樣的
不要再叫琳達幫你製作了,琳達做的你不一定會喜歡
現在就來看看囉~
琳達專屬分線
喜歡的格友就請你正確的引用
要如何正確引用請參考 琳達教你如何引用BLOG文章
★請別移棄我的LOGO喲~要知道教學者的辛苦喔.....
|

引用:http://tw.myblog.yahoo.com/jw!Wq0ZeImeGRnEXcfo_Dcv9DxWfA--/article?mid=53162









 *套用語法前..請先至管理部落格-->面版設定-->各式樣版-->將版型調至->簡單第6款->再至自訂樣式裡清除css語法->貼上下列語法*
*套用語法前..請先至管理部落格-->面版設定-->各式樣版-->將版型調至->簡單第6款->再至自訂樣式裡清除css語法->貼上下列語法*


































