Alt鍵的各種操作知識
在 運行遊戲或其他應用軟體中,當螢幕上出現精美的畫面時按下鍵盤上的Alt+PrintScreen組合鍵,就可以把當前活動視窗或對話方塊的內容拷貝至剪貼 板,然後調用“畫筆”或其他繪圖程式,選取“編輯”功能表中的“粘貼”項,即可調出一幅漂亮的畫面來。 當然,我們如果只是按下PrintScreen鍵,就是全屏抓圖。 2. 關閉應用程式 按下Alt+F4鍵可以最快的方式關閉任何應用程式,而不用在檔功能表或工具條中尋找並單擊“退出”或“關閉”。 3. 切換應用程式 按住Alt鍵不放,再連續按下Tab鍵則可以在一個對話方塊中顯示出當前已經運行的所有程式的圖示和當前啟動的程式的圖示及其名稱,只要釋放Alt鍵便可以立刻切換到該應用程式中,稱之為“冷切換”。 4. 打開控制選單 在應用程式中,按下Alt+空白鍵可以直接打開系統控制選單。 5. 啟動操作命令 按 下Alt鍵可以啟動活動視窗的功能表欄,使功能表欄的第一個功能表成為高亮條,而按下Alt鍵和一個字母就可以啟動這個字母所代表的功能表項,如按下Alt+F就 可以啟動當前視窗的“檔(File)”功能表。此外,在對話方塊中,同時按下Alt鍵和帶下劃線的字母則可以選定該選項並執行相應的操作。 6. 終止某一進程 按下Ctrl+Alt+Del組合鍵即可彈出一個“關閉程式”對話方塊,選取某一進程,然後點擊“結束任務”即可快速終止該進程。而再次按下Ctrl+Alt+Del組合鍵則可重新啟動電腦。 7. 彈出下拉清單 在對話方塊中,可以通過Alt+向下箭頭鍵來彈出所選的下拉清單,以免去移動滑鼠尋找並點擊列表框下箭頭按鈕之苦。 8. 快速查看屬性 按下Alt+Enter組合鍵或在按住Alt鍵的同時滑鼠左鍵雙擊某物件(如資源管理器右邊視窗中的檔夾、檔、桌面上的圖示等,左邊視窗中的檔夾不行),則可快速打開其“屬性”對話方塊。其作用相當於點滑鼠右鍵,並選取“屬性”。 9. 切換DOS視窗 按下Alt+Enter組合鍵可以在視窗和全螢幕方式下切換MS-DOS。 10. 撤銷上步操作 在Windows的各個對話方塊中,凡是對編輯框的操作都可以通過Alt+Backspace鍵來撤銷,其效果和Ctrl+Z完全一樣。該功能同樣適用於微軟的各文字處理軟體,如記事本、書寫器、WORD等。另外,也可用該組合鍵來撤銷檔移動或重命名等檔操作。 11. 切換輔助選項 對需要使用輔助選項快捷鍵的特定用戶來說,Alt鍵同樣可以助一臂之力。比如,按下左Alt+左Shift+Printscreen鍵可切換高對比度開關;按下左Alt+左Shift+Num Lock鍵可切換滑鼠鍵開關。 12. 在Word中 選擇文本時,如果先按下Alt鍵再拖動滑鼠,則為列選擇方式(否則為行選擇方式);在拖動尺規或表格線時,無法看出其準確的資料,但如果先按下Alt鍵再拖動或點擊,則可獲得精確的資料 |
目前分類:電腦工具 (364)
- Feb 01 Fri 2013 02:53
Alt鍵的各種操作知識
- Feb 01 Fri 2013 02:34
如何練好盲打

很多人不會盲打並不是因為笨,而是沒找到一種簡單易行的練習方法。按照標準指法,看著鍵盤按照從A到Z 的順序打26個字母,最多七天你就可以學會盲打了。
所謂標準指法就是把你的雙手依照下圖的位置放在鍵盤上,即讓你的左手食指放在字母F上(F鍵上有一個小突起,我們通常稱之為盲打座標),右手食指放在字母J 上(J鍵也有一個盲打座標)然後將四指並列對齊分別放在相鄰的鍵鈕上。
標準指法的第二部分是手指的“平行”移動規律,也就是說從你把手搭到鍵盤上起,你的每個手的四個手指 就要並列對齊並且“同上同下”。
標準指法的第三部分是傾斜移動原則,即無論是你的左手還是右手,都要遵從“左高右低”的方式上下移動。也就是說,左手的食指的移動規範是4 R F V 一條線,右手食指的移動 規範是7 U J M 一條線。
其中挨著左手食指的5 T G B 由左手食指去打,同理,靠著右手食指的6 Y H N 四個鍵由右手食指去打。
當你對標準指法有了初步印象以後,就可以瞭解鍵盤上其他鍵鈕的手指分工了。
通常情況下,鍵盤上使用率較高的其他幾個鍵鈕還包括:回車確認(enter)鍵、空白鍵、刪除鍵(鍵盤右上角上的那個back space鍵)以及雙擊鍵(shift)。
空白鍵(也稱空格棒)是你打字過程中使用頻率最高的一個功能鍵,可以用兩手的大拇指隨你去敲(大部分人喜歡用右手大拇指,這個不限);
回車(確認)鍵是使用率第二的功能鍵,由右手小指去打;
刪除鍵是在你打字過程中使用頻度第三的功能鍵,通常用於打字錯誤的修正(刪除),也由右手的小指去敲。
所謂雙擊鍵(shift)就是當一個鍵鈕上有兩個字元時的輔助選擇鍵,像標注在數位1上的!,就是在你用右手小指壓下(sheft)鍵之後,用左手小指敲擊數字 1 而打出來的。其他的一些像什麼@ 、:——等等等等道理相同, 你自己一看就明白了。需要說明的是,由於需要雙擊選擇的鍵鈕在數字鍵上左右都有分佈,所以這個雙擊鍵在鍵盤下面的佈局也是左右各放一個,以利於你雙手配合好把它打出來。
當你熟悉了這些標準指法以後,剩下的就是按照練習了。也就是說,你可以按照英文26個字母的順序看著鍵 盤依次用標準指法去打它們,以一天練習四個字母計算,最多7天你的盲打就基本練習成功了。
在打字的練習過程中,你可以在你的電腦上新建一個文檔然後在裏面反復練習,其間不要刻意練習快,人的手指頭是很聰明的,當你練過一段時間以後,它是會自己去找它所應該去打的那個鍵鈕的,當你真正熟練以後,快只不過是一個順理成章的事情,正所謂“功到自然成”。
要熟悉鍵盤各鍵位的作用:
F1説明
F2改名
F3搜索
F4地址
F5刷新
F6切換
F10菜單
CTRL+A全選
CTRL+C複製
CTRL+X剪切
CTRL+V粘貼
CTRL+Z撤銷
CTRL+O打開
SHIFT+DELETE永久刪除
DELETE刪除
ALT+ENTER屬性
ALT+F4關閉
CTRL+F4關閉
ALT+TAB切換
ALT+ESC切換
ALT+空白鍵視窗功能表
CTRL+ESC開始菜單 拖動某一項時按CTRL複製所選專案,拖動某一項時按CTRL+SHIFT創建快捷方式,將光碟插入到CD-ROM驅動器時按SHIFT鍵阻止光碟自動播放
Ctrl+1,2,3... 切換到從左邊數起第1,2,3...個標籤
Ctrl+A 全部選中當前頁面內容
Ctrl+C 複製當前選中內容
Ctrl+D 打開“添加收藏”面版(把當前頁面添加到收藏夾中)
Ctrl+E 打開或關閉“搜索”側邊欄(各種搜索引擎可選)
Ctrl+F 打開“查找”面版
Ctrl+G 打開或關閉“簡易收集”面板
Ctrl+H 打開“歷史”側邊欄
Ctrl+I 打開“收藏夾”側邊欄/另:將所有垂直平鋪或水平平鋪或層疊的窗口恢復
Ctrl+K 關閉除當前和鎖定標籤外的所有標籤
Ctrl+L 打開“打開”面版(可以在當前頁面打開Iternet位址或其他檔...)
Ctrl+N 新建一個空白視窗(可更改,Maxthon選項→標籤→新建)
Ctrl+O 打開“打開”面版(可以在當前頁面打開Iternet位址或其他檔...)
Ctrl+P 打開“列印”面板(可以列印網頁,圖片什麼的...)
Ctrl+Q 打開“添加到過濾列表”面板(將當前頁面位址發送到過濾列表)
Ctrl+R 刷新當前頁面
Ctrl+S 打開“保存網頁”面板(可以將當前頁面所有內容保存下來)
Ctrl+T 垂直平鋪所有視窗
Ctrl+V 粘貼當前剪貼板內的內容
Ctrl+W 關閉當前標籤(窗口)
Ctrl+X 剪切當前選中內容(一般只用于文本操作)
Ctrl+Y 重做剛才動作(一般只用于文本操作)
Ctrl+Z 撤銷剛才動作(一般只用于文本操作)
Ctrl+F4 關閉當前標籤(窗口)
Ctrl+F5 刷新當前頁面
Ctrl+F6 按頁面打開的先後時間順序向前切換標籤(視窗)
Ctrl+F11 隱藏或顯示功能表欄
Ctrl+Tab 以小功能表方式向下切換標籤(視窗)
Ctrl+Enter 功能變數名稱自動完成(內容可更改,Maxthon選項→位址欄→常規)
另:當輸入焦點在搜索欄中時,為高亮關鍵字
Ctrl+拖曳 保存該鏈結的位址或已選中的文本或指定的圖片到一個檔夾中 (保存目錄可更改,Maxthon選項→保存)
Ctrl+小鍵盤'+' 當前頁面放大20%
Ctrl+小鍵盤'-' 當前頁面縮小20%
Ctrl+小鍵盤'*' 恢復當前頁面的縮放為原始大小
Ctrl+Alt+S 自動保存當前頁面所有內容到指定檔夾(保存路徑可更改,Maxthon選項→保存)
Ctrl+Shift+小鍵盤'+' 所有頁面放大20%
Ctrl+Shift+小鍵盤'-' 所有頁面縮小20%
Ctrl+Shift+F 輸入焦點移到搜索欄
Ctrl+Shift+G 關閉“簡易收集”面板
Ctrl+Shift+H 打開並啟動到你設置的主頁
Ctrl+Shift+N 在新視窗中打開剪貼板中的地址,如果剪貼板中為文字,則調用搜索引擎搜索該文字(搜索引擎可選擇,Maxthon選項→搜索)
Ctrl+Shift+S 打開“保存網頁”面板(可以將當前頁面所有內容保存下來,等同於Ctrl+S)
Ctrl+Shift+W 關閉除鎖定標籤外的全部標籤(視窗)
Ctrl+Shift+F6 按頁面打開的先後時間順序向後切換標籤(視窗)
Ctrl+Shift+Tab 以小功能表方式向上切換標籤(視窗)
Ctrl+Shift+Enter 功能變數名稱自動完成http://www.XXX.com.cn(內容可更改,Maxthon選項→位址欄→常規)
Alt+1 保存當前表單
Alt+2 保存為通用表單
Alt+A 展開收藏夾列表
- Feb 01 Fri 2013 02:20
實用又有趣100個網站排行榜
1.強大的“火星輸入法” http://www.52hxw.com/
2.免費發短信的網站
http://for-ever.us/ 特色: 國外的,可免費"匿名"發送英文短信,可以善意的"捉弄"下朋友哦呵呵
3.網購我愛幫
http://www.wg528.com/ 特色:網購導航 購物返現1-40% (聯合淘寶、京東、新蛋、VANCL、DHC、紅孩子、麥網、當當、卓越等200多網商)!
4.嘀咕 http://www.digu.com/ 特色:交流普通人的平凡生活(很好的微博)
5.大眾點評網
http://www.dianping.com/ 特色:眾多消費者的公正點評,讓你找到當地性價比最高的消費場所!
6.線上球賽
http://www.zhibo8.com/ 特色:體育節目很全,更新超快
7.線上架子鼓~來玩會
http://www.kenbrashear.com/ 來體驗一下吧,超酷!
8、http://www.arnelefant.de/iclip.html 設計很可愛~^_^`手腳混音!有意思~(點擊一下手與腳試試!)
9. 虛擬電子琴
http://www.bgfl.org/bgfl/custom/resources_ftp/client_ftp/ks2/music/pda_virtual_keyboard/ 閑來無事的時候使用這個虛擬的電子琴來演奏一曲吧
10.雷貼網
http://www.leitie.com/ 友情提示:為了安全起見,各位看官請自備"避雷針"!
11.有意思吧
http://www.u148.net/ 呵呵,有意思吧?
12.言兌網
http://www.yandui.com/ 來秀一下你的經典語錄吧,沒准一不小心你的語錄就傳遍長城內外了
13.購物-比價搜索
http://home.gouwuke.com 比價搜索,助你貨比百家 輕鬆購物
14.設計師及其作品介紹網站,採用了"摩天輪"的設計思路。(震懾的設計!!!)
http://www.nagaoka-id.ac.jp/gallery/gallery.html
15.神奇的瓶子
http://www.bascule.co.jp/奇妙的網站 保證你沒見過 進入網站 拖動右側捲軸,拖到最底下 點那個拿瓶子的小人,哈哈看到什麼拉。這個站其他的奧妙等你去發現啦。
16.世界上最小網頁
http://www.guimp.com (它的首頁的大小只相當於一個圖示,此外什麼也沒有。雖然設計小,但五臟俱全,裏面還有遊戲、博客、相冊等,不過這網站非常考你的視力,也許想看也看不到。)
17.超級變!變!變!
http://www.mono-1.com/monoface/main.html 真是太神奇了!滑鼠點擊面部器官就有神奇變化!
18.一個可發送閱讀後自動銷毀的私密便簽
https://privnote.com/ 輸入你發送的資訊,你可得到一個鏈結,將此鏈結通過email給你的朋友。當他一讀資訊,你即刻會得到通報,同時此鏈結一次有效,閱讀後即刻自動銷毀。
19.奇事奇物網
http://www.my7475.com/ 大千世界,無奇不有
20.秘密網 http://secret.moumentei.com/
非常有趣的網站,幫你找一個地方寫下你的秘密。很多心裏有秘密的人都找不到可以交心的私密好友。現在好了,你可以到秘密網把你心裏的秘密寫出來,因為在這裏沒有人會認識你,他們都和你一樣都是想傾訴秘密的人
21.糗事百科!
http://www.qiushibaike.com/ 糗事無極限
22.冷笑話
http://lengxiaohua.net/ 零下一度
29.超近距欣賞
美國
波士頓
http://www.xrez.com/boston_giga.html 是一個超清晰的基於GOOGLE的地圖 左上角有控制器 看看吧 真夠清晰 去不了也看看 看看美帝的城市
30.真實恐怖線上
-626旅館
http://www.hotel626.com/ 實景拍攝恐怖,畫面就像一部恐怖大片,而你就是主角,用的是CS一樣的第一人稱,無論是場景、氣氛還是音效方面都超級詭異,讓你完完全全的融入其中!這個網 站為了使達到更好的效果,設定只能在【晚上六點到早上六點】之間的時段玩,當然,如果你想隨時玩的話,可以更改自己的本機時間
32.推薦幾個無名的網站,但很有特色。第一個絕對是個很詭異的網站(剛開始有那麼一點嚇人,要有心理準備哦)
http://www.conclaveobscurum.ru/(這個有一點詭異)
http://amanita-design.net/samorost-2/(這個不嚇人,很好玩)
http://soytuaire.labuat.com/
(很特別,很美!)
33.小遊戲類,絕對讓你震驚的一個flash遊戲http://www.xooob.com/search_in.asp?baction=search&btype=1&bname=0&btitle=遊戲
http://www.gettheglass.com/ 畫面超級震撼 不亞於夢工廠大片
很浪漫的遊戲,很純淨的小遊戲
http://www.ferryhalim.com/orisinal/
http://www.ferryhalim.com/orisinal/g3/high.htm
34.物品交換網
http://www.taoyool.com/yifushipin/index.jsp 如何從一隻鋼筆變成一輛汽車
35.幫看網
http://www.580k.com/index.aspx?Logout=1 即時資訊訂閱中心、關注資訊聚合平臺
36.城市吧
http://xm.city8.com/ 這站初看容易被人無視,仔細看就牛死了,只要在地圖上拖動滑鼠,左側就會出現相應的實景圖!超多實景物,等於是在網上去那個城市旅遊了一趟!
43.愛牆
http://www.lu10000.com/ 可以發佈"愛"的祝福哦!
44.按色彩搜索圖片
http://www.etsy.com/color.php 只需要把滑鼠游標移到不同的位置,便可得到不同的色彩,點擊每一種色彩,便可得到相應的圖片。
45.照片類
http://labs.wanokoto.jp/olds 快速生成“老照片”(超牛!時光倒流的錯覺!)
http://youwild.org/ 有趣的線上人臉變動物(川劇中有變臉,其實你也可以滴!)
http://www.keniu.com/ 線上P照片,讓自己很容易就變成明星
http://failblog.org/48 失敗照片大收集("杯具"嫋~~~~)
http://www.typorganism.com/asciiomatic/ 把照片轉化成字元~厲害~不過對圖片有要求~必須是60×50的JPG圖像``非常可愛
http://www.iephotoshop.com/ 線上圖像處理工具(強大)
http://www.igogo8.com/免費生成極具個性的“閃字”哦(超酷超炫!線上公章,居然還有“失戀證”“癡情證”!)
http://www.picartia.com/ 用馬賽克填滿你的照片
http://www.madin.jp/ouen/ 將你的圖片用1024個人舉牌組成
http://cn.photofunia.com 它可以將你選擇的一個人物圖片或者自己照片完美的合成到你選擇的範本當中,範本也非常豐富,有135種之多
46.曬客網
http://www.51shai.com/index.php 好東東拿出來曬曬吧!
47.DJ嗨嗨網
http://www.djkk.com/ 好聽的DJ音樂!喜歡DJ的朋友不要錯過哦
48.真實大小的鯨魚圖片
http://www.wdcs.co.uk/media/flash/whalebanner/content_pub_en.html 有點小恐怖
51.電影網
http://www.m1905.com/ (電影資源更新很快)
53.一個簡單、乾淨、美好的圖片網站
http://www.topit.me/ (唯美啊!視覺的盛宴哦)
56.美食類
http://stooory.com/list/hot 美味工廠(私房菜集中營,來這裏分享你的創意吧!!)
http://www.bettyskitchen.com.cn/ 貝太廚房
http://www.today21.cn/ 今天2菜1湯(簡單!方便!好吃!行動起來!!)
http://food.poco.cn/diy_list.php POCO之美食DIY(圖片色彩沒得說!!口水那個流啊!)
http://thibeault.smugmug.com/Food 國外美食相冊(看完中餐看西餐,看完西餐做早餐!呵呵)
59.站酷
http://www.zcool.com.cn/ 設計師互動平臺
69.預告片世界(發佈最新的高清電影預告片)
http://www.yugaopian.com/ 看預告片的好地方
72.發表好玩觀點的網站!!!
http://www.matchingbus.com/zui.asp 你也來發表觀點吧!
73.影響全記錄
http://okaydave.com/ 設計獨特的站點 猶如一個告示牌,點擊上面的照片 就會有有趣的視頻影像,當然樂趣需要你的挖掘
74.讓你 High 起來的動畫 ("邪"的很!)
http://www.neave.com/strobe/ 打開網頁 點擊中間標題進入 盯著中間看 20 秒,然後看別的地方,據說效果很神奇
75.另類動畫 (無聊時可玩一下)
http://fsk.deviantart.com/art/Line-Rider-beta-40255643 用筆劃出一條線,小人就沿著線跑,可以翻跟頭可以下滑,N種不同的結果全在你的掌握~
77. 手機號碼價值評估
http://www.51phone.net/ 僅供娛樂一把的話,也還是蠻有意思的
78.考英語捐大米
http://www.freerice.com/ 公益性網站,
這個網站非常有趣,如果你在這裏每答對一道英文問題,網站就會向貧困地區捐出十粒大米。據說該網站已經捐出了10238535870粒大米,約合204噸,哈哈,是不是很有趣呢?
98.世界景點銀行
http://us.worldviewbank.com/cn/ 足不出戶,感知天下。畫面簡潔,音樂靜謐。炎炎夏日enjoy yourself,心靜自然涼。
99.全景圖-----裏面展示的是世界各地風景名勝的全景圖,很逼真哦
http://www.panoramas.dk/
http://www.chinavr.net/index.htm (中國全景)
100.英語老師不想告訴你的網站
a.練習聽力
美國
國家公共廣播電臺NPR:http://www.npr.org/ 標準美式英語。
英國廣播公司BBC:http://news.bbc.co.uk/ 標準英式英語
b.練習發音
韋伯字典:http://www.m-w.com/ 世界全威詞典,發音絕對標準,對於糾正發音很有幫助。
c.記憶單詞
我要模考網辭彙練習:http://www.51mokao.com/Users/UserPosts.aspx?id=373&type=languages 線上辭彙練習,不枯燥,效率高,在答案頁面上還可以聽單詞發音。
d.練習閱讀
路透社:http://www.reuters.com/
特點:內容豐富、全面。文章都為標準英語,多閱讀對於寫作也很有幫助。
建議:每天花二十分鐘左右,選一篇自己有興趣的文章閱讀,以泛讀為主。對於生詞的發音,可以用韋伯字典網站查發音。對於不懂的辭彙和句子,可以用Google英譯中來翻譯。
- Feb 01 Fri 2013 01:33
經典ps教程5000例 打造ps高手(3) . .

超簡單的人物美白教程--利用通道快速美白
把綠樹皮變成枯樹皮(晨曦照耀枯樹皮)
非主流的黑白色彩
簡單打造素雅的風格(適合新手)
Photoshop簡單方法摳婚紗半透明圖片
Photoshop給MM生活照調色美化。效果不錯!
迎奧運:Photoshop打造泥雕中國印
用photoshop打造數碼照片靚相框
Photoshop用花紋素材製作質感拼花地毯
用Photoshop中的虛化來突出照片中的主角
Photoshop濾鏡輕鬆製作髒兮兮的磚牆
悠嘻猴的另一風格
如何用Photoshop打造抽象藝術背景
對一張泰坦尼克圖片的調整
PS打造超炫人物效果之夢幻光線
PS打造立體條紋字
Photoshop快速製作彩色鉛筆畫
Photoshop打造逼真紙張褶皺的效果
PS打造極富創意網頁效果圖
用Photoshop製作泡泡筆刷
Imageready將照片加入動態相框
Photoshop鼠繪教程:手繪荷花
Photoshop簽名教程:專署天使的簽名製作
Photoshop簽名教程:"沉紅"簽名製作
過生日的貓..<閃爍效果>超級簡單的IR教程襖..
Photoshop簽名教程:夏天成簽製作
IR製作PL動態邊框圖
一種動態ICON效果製作
利用Photoshop打造圓形散花邊框簽名
利用PS筆刷工具製作簽名外框
PS+IR組合打造卷軸展開動畫效果
Photoshop打造可愛美麗的卡通女生
Photoshop製作水杯上的水霧氣
Photoshop打造美女性感紋身
Photoshop濾鏡製作炫彩背景
非主流教程:Komi圖片效果製作
Photoshop效果實例:夏沫童話
Photoshop邊框實例:毛絨絨邊框
非主流教程:BIBI圖片效果製作
一種歐風ICON效果製作
簡單的非主流效果
PS製作超浪漫朦朧的馬賽克效果
Photoshop鼠繪實例:美女的繪畫
華麗的鑽石邊字體教程(也可用做字體圓點的描邊)
通道混合器校正偏色的照片
製作被火燒過的相片效果
PS打造超酷的時尚彩妝
打造超酷的眼球
Photoshop調色實例:婚紗照片的處理
一款漂亮的粉紅長毛字
PS打造超炫人物效果
Photoshop利用通道打造眩酷特效字
Photoshop簡單打造彩色油墨素描畫
垂涎欲滴:Photoshop打造牛奶文字
教你使CMYK變成CMY而圖片色相不變
Photoshop特效--用濾鏡打造漂亮效果
Photoshop繪製波普藝術風格漫畫
PS超炫特殊效果圖
製作水的效果
詭異的魔法球 小珍 原創
把照片處理成清淡的效果
Photoshop製作煙霧效果
PS調色教程:大海與船
PS調色教程:殘舊藍綠色調
PS調色教程: 模仿曾經同桌的你
PS深底亮發摳圖,全步驟抛磚引玉
藏式風格字體+遊記圖片片頭製作教程
模仿「性感出位」我的調色過程
超簡單給MM換衣服
利用Photoshop快速製作眼影效果
簡單幾步把風景畫處理成夢幻效果
Photoshop簡單繪製卡通人物的大眼睛
圖像基礎:5種Web圖像格式簡述
Photoshop打造撕紙文字效果
douremi.com 權威金字效果~
Photoshop打造旋轉的彩虹效果字
用PS打造個性閃字
Photoshop實例:手繪宋惠喬
用PS把廢片處理成山水畫教程
銅版刻字
悲傷炫彩簽製作。
打造清晰個性簽名小字(轉載版)
Photoshop打造美女繪畫效果
打造風格化照片效果
把照片調成青蘋果顏色(模仿曾經同桌的你)
Photoshop套索工具巧繪黑白木刻特效
PS 花瓣飄落效果 (轉)
{轉}ps讓美女更白更美
Photoshop打造粘滿黏質物字體特效
、\·°一種漂亮的環式簽名.。.﹎.o
三步搞定PS閃字~~~
發一個新手用的換眼睛顏色教程
Photoshop實例:繪製質感圖示
Photoshop實例:手繪宋惠喬
頹廢調色-綠色
photoshop給MM生活照調色美化
Photoshop教程:圖像顏色調整之——給手袋換顏色
Photoshop實例:個性化人像桌面製作
一個圖片合成小技巧
論壇簽名製作教程系列
一種圓角邊框的做法
精品PS濾鏡教程分享
Photoshop打造溫馨SD娃娃小語卡片
非主流教程:給MM做雙眼皮手術
用Photosho製作仿真的印章
偶親愛的暗夜--教程篇
photoshop簡單美化美女照片(最適合手機照片與視頻照片)
把彎曲的海平面拉直
一種淡色調的調色教程
調色系列之負沖效果
Photoshop打造清純奢華的插畫美女
Photoshop中Levels(色階)的妙用
Photoshop中USM銳化方法與討論
疊加模式在調整圖像中的廣泛應用
巧用Photoshop打造一把別致檀香扇
Photoshop色彩搭配守則
Photoshop中篩檢程式/樣式的33條技巧
Photoshop調整圖片對比度的方法
Photoshop簡單幾步為汽車圖片換顏色
教你用Photoshop一步一步打造羽毛
Photoshop合成實例:汽車和發動機
[PS 麻煩 教程]漫畫風格插畫1
[轉帖]PS摳圖法匯總
打造自己的個性簽名
Photoshop實例教程:漫畫風格插畫
一種可愛的水晶字體製作
字體教程大集合---圖片教程(轉載版)
PS製作時下流行的簽名(全過程)
個性簽名海報效果
PS簡單教程:珠戀製作過程
▂▂▂‘非主流藝術效
夢幻般的花之海效果製作
柔和系列___牽
清新淡雅頭簽製作。
颳風下雨效果
笑意簽名製作
一個吳尊簽名制轉載作
簡單的照片做簽名教程
用色階打造抑鬱歐美風
Photoshop 快速調整色偏
利用通道給黑白照片上色化妝..
山水畫調整教程
電影色調—《計算法》
再議時尚先生足球寶貝後期調色方法
抛磚引玉,向大家學習調色技巧..
《遠》一種調色方法,供大家借鑒
讓數位圖像更精彩 色彩篇
幸福許願簽名製作
快速為圖片添加下雨效果
LOGO制做方法收集
Photoshop製作QQ空間插圖全過程
紋理技巧:Photoshop打造乾涸血漬
Photoshop快速打造美女質感水彩畫面
Photoshop妙用差值模式繪製音箱
Photoshop打造有陸地海洋大氣真實的地球
Photoshop快速製作高品質經典黑白照
Photoshop打造玲瓏可愛的雲朵Web導航
photoshop打造裝飾畫效果
photoshop CS2簡單磨皮
簡單幾步實現藍色調的調圖效果
簡單幾步實現美女雲中漫步效果
photoshop打造色彩絢麗的高光背景
圖像顏色調整之——給手袋換顏色
用Photoshop打造蠶絲文字
一種很普通很流行的簽名圖
落葉飛舞效果
血色動漫簽名製作
一個簡單的簽名製作
傷痕簽名製作教程
PS打造個人珍藏卡片—永恆的青春
Photoshop打造質感手機
Photoshop輕鬆肖像磨皮方法簡單介紹
Photoshop製作超酷逼真的超聲波效果圖
柯達四大處理照片的PHOTOSHOP插件
[推薦]Photoshop動態畫筆基礎教學視頻教程(目錄)
影樓後期調色
Photoshop手繪之美女半身肖像素描
用漸變工具製作夢幻彩虹背景
用photoshop把照片繪製成水彩效果
用ps實現焦點控制
ps製作一種桌面紋理
婚紗照去紫邊--簡單兩步搞定
照片初步調整三步曲
Photoshop中關於圖層的42條技巧
Photoshop簡單製作一個有毒的蘋果
[非主流教程] のー打造屬於你的非主流┈ㄖ
象徵..........(完全的畫筆流程圖)
普通照片變唯美效果
<頹晰綠郁·泛黃的記憶>
酷酷的拼貼邊框
[照片後期] 折翼天使
教你用Photoshop
- Feb 01 Fri 2013 01:25
經典ps教程5000例 打造ps高手(2) .
PS調色教程:柔色效果
給照片做出非主流的拼圖效果
PS效果教程:溶圖效果
用Photoshop製作鐵銹文字特效教程
PS移花接木實例:拯救大兵瑞恩
教你用PS打造精緻金屬質感水晶按鈕
用Photoshop打造深秋的效果
流行復古簽名
淑女-動漫簽製作
比翼雙飛--動漫簽名
PS簽名教程:代表女人の花
PS複雜環境下摳取毛髮的一種方法
用Photoshop將模特MM變成暗夜天使
用Photoshop製作色彩對比強烈的藝術照片
Photoshop打造Q版義大利球星巴喬
用Photoshop製作逼真的金屬旋鈕
用PS“磨皮”和簡單的人物處理技巧
Photoshop 製作超炫火球效果
冷漠.悲異風簽名製作.
製作抽絲文字漂亮效果
製作逼真的投影
形狀工具製作放射狀線條
製作鴛鴦流程圖
另類負片製作法
Photoshop濾鏡打造汽車爆炸效果
Photoshop把道路表面變得糟糕
用Photoshop將照片處理為版畫特效
Photoshop“索引顏色”將點陣圖轉為向量圖
Photoshop製作流行紅色網頁提交按鈕
Photoshop打造MM漂亮透明面板效果
自己製作石頭印章
Photoshop製作木板雕刻看圖識字
Photoshop製作逼真的水中倒影文字特效
Photoshop路徑與字體的巧妙結合繪製虛線圖示
用Photoshop繪製逼真晶瑩透明的水滴
Photoshop為照片添加好看的繪畫邊緣
打造歐美時尚之漩渦文字
一種簡單的非主流效果
photoshop滑鼠手繪教程經典作品
成特效-美麗的萬花筒
photoshop鼠繪芭比娃娃
鼠繪MM教材-臨撰
打造人物夢幻效果~~
舞夜PS交流......一種中性色
PS設計教程:超酷桌面製作
巧用Photoshop打造竹編字效果
非主流效果之單色調教程
PS頭像教程:一款歐美ICON製作
PS簽名教程:俏可人簽名製作
Photoshop打造絢麗電路板特效文字
PS高級教程:專色通道做畫冊
Photoshop為美女巧做煙熏妝
[原創][明豔動人]簽名教程
用Photoshop打造一場2007年的雪
PS巧用蒙版另辟徯徑——再造雪景婚紗
用Photoshop輕鬆模擬紅外效果圖
用Photoshop濾鏡輕鬆製作風景油畫
突出焦點 Photoshop輕鬆實現畫中畫效果
套簽製作-藍調復古
PS簽名教程:飄搖簽名教程
通道扣圖基礎入門[詳細]
正片疊底摳圖法 適合白色背景另加教程
強強聯合 PS+IR打造眨眼動畫效果
Photoshop簡單方法使MM更加風采迷人
Photoshop打造KFC肯德基新款LOGO
PS效果教程:一種圖片的做法
PS效果教程:老舊電影效果
Photoshop與ImageReady製作精緻閃光吊墜圖案
圖片顏色調整
用PS調一種V2感覺的色調教程
挑戰你想像!PS鼠繪概念自行車
PS簽名教程:飛輪海簽名
用Photoshop打造唯美三維字效果
不再神秘 用Photoshop製作妙圖片
撕開的美麗 Photoshop做圖片撕開效果
Photoshop打造1圖元點邊框
Photoshop輕鬆打造好看的珍珠字特效
Photoshop使照片更加充滿生活氣息
跳舞文字的製作方法
一種適合簽名的字效
模糊半調風格後期
平面設計之版式設計
photoshop繪製逼真蕃茄
PhotoShop實例教程:把大鼻子改成小鼻子
Photoshop給漂亮MM打造撕邊效果
PhotoShop初級教程:調整完美身材
Photoshop畫筆描邊打造彩紗光影文字
把布蘭妮的照片做成漫畫風格插畫
CS3KPT Twirl 3.0濾鏡處理照片
Photoshop手繪性感金髮美女教程
Photoshop打造歐美時尚之漩渦文字
以假亂真:Photoshop冒充手繪效果圖
PhotoShop中的絕大多數常用快捷鍵
類反轉色調效果三步搞定!
用Photoshop把照片處理成水墨畫
用PS打造完美女神~~~超炫!
另類效果溶圖
油畫效果
透明水晶球的製作方法
PS打造唯美色調
簡單兩步,封面色調
PS調色教程:CS3“The Black & White”運用
Photoshop調色之聖誕氣氛
Photoshop繪製一個精緻逼真的玉墜
Photoshop打造一個燃燒火球的魔法手
Photoshop CS3新功能Black & White妙用調色
Photoshop CS3新的摳圖魔棒選擇工具介紹
[原創]SD娃娃簽<結束>
一套純乾淨的簽名製作
Spring簽名製作
使用Photoshop給MM衣服添加圖案
用Photoshop給MM染發
用一張圖片來說說photoshop的蒙板
Photoshop鏡頭光暈濾鏡打造奇特效果
Photoshop輕鬆繪製星耀光芒實用背景
非主流教程:情侶照片新玩法
PS給MM去斑-打造頂級美女
打造超酷的勁舞動態簽名[喜歡遊戲的朋友來]
PS字體教程:可愛豬豬字效
PS簽名教程:一種可愛風的簽名
PS簽名教程:冷清簽名
非主流L.DRIFT風格教程
[原創]PS簽名教程:為什麼那麼自私
復古+高光的浪漫效果
Photoshop教程:夢幻動漫效果
教你用Photoshop打造出炫麗效果
用通道混合器修復受損不堪的圖片
Photoshop繪製水晶質感的檔夾
Photoshop快速打造柔光鏡夢幻模糊特效
Photoshop利用通道製作發射光線效果
Photoshop也玩一圖五扣
PS小試牛刀:製造古舊書信效果
PS“動作”按比例自動批量裁剪照片
ps漂亮的夢幻效果
Photoshop讓漂亮MM更顯絲絲秀髮
Photoshop繪製好看的藍色迪斯可燈光
三分鐘去黑背景
漂亮的非主流效果
自做簡單琉璃XP任意虛線邊邊。想什麼樣虛線就什麼樣
PS簽名教程:淡淡色調簽名製作
用通道混合器一步打造阿寶色調
創建富有個性的雙色照片效果
清純の可愛簽名製作
蒙板和畫筆工具在扣圖中的使用方法
Photoshop打造水中倒影照片效果
Photoshop繪製清純禮服美女
Photoshop簡單美化視頻照片
用Photoshop調懷舊照片實例教程
用Photoshop簡單方法製作金屬字
Photoshop圖層樣式打造另類玻璃字特效
一種很不錯的畫面&邊框效果
夢幻水彩畫效果_2步搞定
用PS做下雪效果
球體的自轉
華麗歐美風格製作!
夢幻藍色主調簽滴製作方法
PS打造照片戰爭色調/另一種軍色
給美圖換上自己的臉----教你又一招換臉術
非主流教程:P.aier風格圖片美化教程
非主流教程:Yokey風格圖片教程
型索個性簽名製作
非主流教程:藍綠色風格教程
PS美化教程:簡單人物化裝
PS美化教程:人物美化處理
PS美化教程:利用蒙板美白皮膚
分享精品紋身教程
幸福風簽名製作[轉自夏沫童話。]
簡單漂亮的簽名牌牌
懷舊夢幻圖效
PUNK(龐克)頹廢效果製作
非主流教程:Yokey色調美化教程
非主流教程:型索濃重風格圖片製作教程
把你的照片改成手繪效果。
暖色調變冷色調的一種方法
非主流教程:SinSuo風格製作教程
PHOTOSHOP初學者成長教材(轉)
針對天空草地調色的方法
Photoshop簡單製作鮮豔MM照片
現代歐風色調簡單做
不逝之春簽名製作
浪漫滿屋中的宋惠喬~
骷髏教程(鼠繪)
氣氛渲染教程
數碼照片後期綜合處理
一種適合溶圖的字效
非主流照片之藍色調
刹那芳華簽名製作
舞動奇跡--簽名製作
那村的人兒PS教程集錦(電子書)
__辛蒂瑞拉__簡單簽名
PhotoShop初級教程:重現地球
PhotoShop
- Feb 01 Fri 2013 01:17
經典ps教程5000例 打造ps高手(1)
一直很喜歡這個論壇!~在這裏我學到了很多東西!~
論壇裏面的版主都很熱情,幫我解決了很多難題!~也使我走出了新手地步!~
今天我把論壇所有的教程整理了一下!~ 也送給了大家,希望對大家有一些幫助~!
有的教程需要會員才可以看,我幫大家註冊了一個號
希望大家在看教程的時候不要改裏面的資訊!謝謝!~
用戶:我愛photoshop
密碼:jh123456
PhotoShop製作三維鋼鐵字效果
使膚色變的晶瑩剔透
教你用Photoshop修復殘破照片
巧用Photoshop工具調亮城市照片
初學用photoshop製作玉手鐲及引申
PS按鈕教程:一款清爽的網頁按鈕效果
PS按鈕教程:木頭風格的網頁按鈕
media player按鈕效果的製作
PS按鈕教程:一款vista風格的按鈕
效果非常好的一款按鈕
教你學習設計一種好看的照片框
Photoshop輕鬆打造夏日清涼藍天白雲
通道混合器的原理及應用
普通風景 特效合成思路教程
萬能調整用色階
"六一"快樂~~漂亮糖果簽簽
Photoshop合成實例:可愛逼真的滑鼠汽車
超可愛的黑白效果
用ps將胖妹轉成美女
PS調色教程:Icy.白[吸收後的融合]
不同的圖像元素在設計中的應用
PS扣圖教程:閑說扣圖
PS效果教程:3D圖書的製作
PS惡搞教程:吸血鬼養成法
PS鼠繪教程:播放器介面設計
影樓數碼後期設計風格回顧及發展
Photoshop美容教程:去斑面面觀系列
PS效果教程:抽絲製作教程
Photoshop實例教程:打造3D方塊場景
教你用PS製作少女非感覺
PS調色教程:照片的柔色處理
photoshop簡單美化MM視頻照片
妙用Photoshop濾鏡打造超酷絢彩背景
非主流色調:憂綠黃(仿火眠色調)
Photoshop打造下雨效果照片
用Photoshop給聖鬥士線稿上色教程
Photoshop巧妙製作圖像部分放大特效
六一獻禮 套用PSD範本製作寶貝藝術合成照
快速製作商業美女模特
Photoshop輕鬆製作多圖拼貼效果圖
Photoshop巧制牛仔斜紋布背景
“六一”禮物-Photoshop繪製比薩餅乾
修整圖片的一種新思路
用Photoshop簡單在杯子上繪製水滴
PS照片轉手繪-關於線形加深的思考
色相飽和度你用好了嗎?
SinSuo!風格|個性簽名製作㈡-p.aier|
發幾個邊框
迷幻:Photoshop打造色彩斑斕特效
入門:Photoshop簡單製作人物照片雙色臉
不用筆刷做出最自然的睫毛
PS簽名教程:妖舞花事簽名教程
增強圖片層次方法製作LOMO風格
使用Photoshop表現斑駁的紋理效果
詳細圖解Photoshop鼠繪插畫
利用Photoshop製作電影膠片效果
Photoshop模擬紅磚牆上的粉筆畫
Photoshop製作古董書 (二)
重溫童年快樂:PS波板棒棒糖
Photoshop製作黑白手機Logo
Photoshop製作古書技巧
製作精美的木雕裝飾畫
製作一條漂亮鮮活的金魚
photoshop打造我自己的法拉利
Photoshop濾鏡繪製彩虹圍巾
蠟筆邊框2種
微黃色調調色
非主流教程:光暈做法教程
Photoshop打造魔幻岩石文字效果
photoshop製作漂亮的水母
一種復古簽名製作
木雕效果—陽光很活潑
學了這麼久的PS 感覺好迷茫的感覺
photoshop製作清涼海灘字
用最基本的四種方法摳圖
用PS祛除痘痘及黑眼圈
用Photoshop 混合模式類比光照
Photoshop濾鏡實現夢幻色塊背景特效
Photoshop教程精選(原創的CHM)
眼睛改色處理~~
類似抽絲的抽紗...
美麗的 心型半透明邊框製作
PS把圖片處理成可愛蠟筆畫
Photoshop廣告特效製作:圖片預處理
Photoshop製作超酷夢幻迷離效果圖片
photoshop製作漂亮美味果凍字
教你用Photoshop日景轉換夜景
用Photoshop製作塑膠文字特效教程
Photoshop製作Windows Vista經典Logo
磨皮 去斑 美白 總結一套非常簡單的方法!
用Photoshop繪製漂亮櫻桃
蝶生蝶逝←簡單的簽名製作
'天堂'簽名圖製作
用Photoshop打造好萊塢電影特效照片
Photoshop打造MM喜愛的小熊壁紙
翅膀之簽名教程
Photoshop輕鬆繪製簡單十字繡圖案
Photoshop照片合成:天空更加美麗
動畫特效之破鏡重圓
滴墨成花
華麗麗的放邊框啦
教你優化你的PS
Photoshop製作古董書
Photoshop打造錯位的方格文字特效
PS創意裝飾畫製作之古希臘風格壁畫
Photoshop實例:打造時尚美女心跳效果
PS調色教程:lab效果二
PS調色教程:lab效果
PS效果教程:膠片相片製作
SD娃娃簽...
用Photoshop把照片處理成剪紙
Photoshop簡單幾步打造亮麗色彩
妙用Photoshop畫筆為圖片添加多彩的邊框
PSD範本的用法
Photoshop快速打造逼真的雕刻版畫
國畫印章
教你用Photoshop打造美女簽名圖片
PS打造牛奶文字
用Camtasia和UGA做一個好玩的打字效果GIF(超詳細)
Photoshop打造超酷影片風格畫面場景
Photoshop關於變形的思考
使用Photoshop製作質感時尚字教程
用Photoshop打造Vista背景和透視效果
Photoshop打造繪畫象徵派照片
用Photoshop打造抽象夢幻彩色之路
Photoshop新手進階:打造染色印花布
跟我學,用Photoshop打造Vista風格按鈕
電池削皮(十五周的練習參照教程)
Photoshop打造神秘的紅色星雲漩渦
輕鬆玩摳圖!Photoshop摳圖完全攻略
製作QQ文字動畫表情:炫彩效果
Photoshop手繪實例:老人頭像素描
Photoshop製作抽象風格向量紅花圖案
Photoshop打造超可愛簡筆卡通熊熊
Photoshop製作夢幻琉璃字教程
恐怖合成實例:分裂扭曲的人體
Photoshop三步把風景照變手繪效果
Photoshop簡單打造美女向量藝術照
徐娘半老,風韻猶存--MM美膚教程
三大原則為您的照片選配恰當邊框
[轉]PS之30個隱藏技巧
PS邊框教程:馬塞克效果邊框
PS字體教程:可愛字體
廣告人物皮膚質感練習
Photoshop鼠繪性感卡通美女白領
PS鼠繪教程:打造夢幻珠戀
PS效果教程:懷舊照片
PS扣圖教程:摳半透明圖片
PS效果教程:版畫效果
PS效果教程:復古畫像
PS美容教程:CS2簡單磨皮
PS效果教程:漫畫風格插畫
PS邊框教程:1圖元點邊框
PS美容教程:眼睛變大小
PS美容教程:數碼鼻子
PS美容教程:美白牙齒
PS美容教程:減輕笑紋
PS調色教程:冷酷的藍
一個漂亮的心型圖案的Photoshop簡單製作
利用Photoshop濾鏡巧妙繪製一個砂石地面
Photoshop一步打造風化在牆上的文字特效
PS效果教程:捲髮效果
PS非主流教程:很多MM喜歡的非主效果
PS字體教程:血滴效果
Photoshop快速打造《斷背山》海報
非主流教程:顏色高反差效果
蒙板的簡單使用:可以用來做頭像
蒙板的簡單使用~可以用來做頭像挖!(轉)
PS製作超真戒指——送給你心愛的他(她)
PS制做卡通MM
ICON歐美調色
破舊邊框教程
鉛筆素描效果製作
華麗邊框製作
一種可愛風格簽名製作
去除圖片中文字的幾個基本技法
簡單的老照片燒焦邊效果
Photoshop做超酷的發光字[基礎進階]
PS特效:腐蝕金屬牌上的鏤空字(四)
- Jan 26 Sat 2013 02:46
Photoshop 簡單夜景鼠繪
小百合說我很久沒出教學文叫我有空再製作
有人想學我就教
今天教大家簡單的夜景鼠繪
希望大家學習愉快

完成底圖後可自己隨意用筆刷加上裝飾
我這邊用的是樹葉
底圖加人物

加人物跟png檔

加荷花柳葉

這張也是薇妮鼠繪+png鳥圖

引用:http://tw.myblog.yahoo.com/jw!0MsewtaICkTqrI74OwP3ZFQ-/article?mid=55306
- Jan 26 Sat 2013 02:36
[PhotoCap分享教學] 摺扇的製作

為了製作更好的摺扇,末學的製作筆記更新了版本。敬請指教。
謝謝UncleHsu以及Vicky的指導。
00
準備一張圖片(F)尺寸2000x600(如下圖),並下載製作摺扇的一些配件。

#若下載及儲存物件a00,可省略步驟01~15,直接跳至步驟16,載入物件a00後,從[選取]開始製作。
01
新的編輯/自訂尺寸:1000x1000/不透明度100%/顏色:全黑。

02
向量物件/矩形向量/向量屬性設定/尺寸大小:寬度1000x高度30。 線段顏色:白,底色:實心白色。開啟線形透明模式:左上第一(其餘如圖所示)。

03
物件圖層轉影像圖層。選取/選取全部/複製/貼上。

物件屬性設定/影像控制設定/垂直翻轉。

開啟整體透明模式:50%。與下層合併:圖層/合併圖層。

04
圖層/新增圖層/複製底層。影像/填滿:顏色RGB=(75, 75, 75)。

05
(圖層2.)圖層/新增圖層/複製目前圖層。

06
圖層4.與圖層3.合併(是為A)。圖層2.與底層合併(是為B)。

07
AB兩圖層分別進行濾鏡/變形/四點任意變形。
座標分別為:
A: 左上(0.00, 0.00) 右上(1.00, 0.02)
左下(0.00, 1.00) 右下(1.00, 1.00 )

B: 左上(0.00, 0.02) 右上(1.00, 0.00)
左下(0.00, 1.00 ) 右下(1.00, 1.00)

08
經過變形後之兩圖層分別進行:選取/選取全部,剪下/貼上。

09
(物件A)進行擠壓影像:物件屬性設定/圖層/尺寸大小:1.取消[維持長寬比輸入]2.寬度改為500;3.點選[調整],4.點選[重設影像尺寸與選取範圍]。
對齊模式:上左。

10
(物件B)重複09之動作。對齊模式:上右。

11
合併所有圖層。

12
選取/選取全部,剪下/貼上。

進行擠壓影像:寬度改為100(方法與步驟09相同)。儲存影像,PNG檔,32位元格式(備用,是為C)。

13
(另開新檔)新的編輯/自訂尺寸/4800x1000/不透明度:0%。加入C物件。

進行:物件/路徑/直線模式/距離10%/更新畫面/OK。合併所有圖層。

14
選取/矩形選取/(x, y)=(700, 0),寬度:2400, 高度:1000。裁切。

選取/選取全部,剪下。

15
(另開新檔)新的編輯/自訂尺寸/2000x2000/白色/不透明度:100%。貼上。物件屬性設定/影像控制/垂直翻轉。

15.1
進行擠壓影像:圖層/尺寸大小/取消[維持長寬比輸入],寬度改為800,高度改為1200;點選[調整],點選[重設影像尺寸與選取範圍]。

對齊模式:下左。圖層/位置/(x, y)=(89, 0)。

16
物件圖層轉影像圖層。進行:濾鏡/變形/圓柱體效果/70%。

[選取]/矩形選取/框住影像之下半部(如圖所示)。去除影像。

17
加入圖片F(尺寸=2000x600)。物件圖層轉影像圖層。

選取/矩形選取/(x, y)=(0, 0),寬度:2000, 高度:600。剪下/貼上。

18
物件屬性設定/影像控制/垂直翻轉。

進行擠壓影像及對齊模式(步驟與15.1相同)。物件圖層轉影像圖層。

進行:濾鏡/變形/圓柱體效果/70%。

19
圖層屬性設定/混合模式:相乘倒數。

影像/(亮度/對比):調整對比(如圖所示)。
20
加入物件a01.移至底層之上。
21
依次加入物件a02.、 a03.、a04.、a05.、a06.及a07.。點選上述物件,進行物件/物件對齊版面位置/水平及垂直:均點選中間位置。
22
圖層/合併所有圖層。選取/矩形選取/(x, y)=(0, 0),寬度:2000, 高度:1600。裁切。儲存影像。
#上述的製作成品並非透明檔,若欲加上背景,必須製作Png透明檔,製作說明請參閱本帖#23。
感謝alex3992 [分享] 摺扇的製作
教學!
引用:http://tw.myblog.yahoo.com/jw!cs6EvQWABUELErDQgEI-/article?mid=58599
- Jan 26 Sat 2013 02:14
[PhotoCap分享教學] 簡易3D文字製作

1.開一個透明底的新編輯,打上文字,此例是640x480的版面,180p的文字,選用特效金屬字2。
2.執行 "編輯/複製整個影像至剪貼簿。
3.執行 "編輯/貼上" (或Ctrl+V),現在工作畫面上有一個與版面同樣大小的影像物件。
4.圖層清單上面有個文字物件,可刪除不要。
5.開啟影像物件的屬性設定視窗,在 "對齊模式" 選靠上置中,然後按 "OK" 退出視窗。
6.在圖層清單按右鍵,執行 "新增圖層/複製目前圖層"。
7.重複執行複製目前圖層,直至所需要的圖層數量,本例共複製17次,含最初的影像物件共18層。
8.最上面的一層不要修改,從上面的第二層開始修改影像物件的寬度,每次遞減2,本例修改上面第二層的寬度由640改為638,第三層以下則636, 634 .....類推。
9.全部圖層改好之後,影像如下圖,已完成了3D文字,可合併全部圖層,儲存32位元PNG備用。
以上是3D文字的母體,那如果它的鏡面倒影該怎麼做呢?
10.將垂直翻轉的文字配合正向文字的位置精確擺放。
11.隱藏正向文字圖層。
12.然後就如同步驟2到9的方法製作3D影像,得到如圖的倒影。
最後的完成圖怎麼做?
13.開啟(或創作)一個底層,其上先放置倒影文字再放置正向文字。
14.進入倒影文字的影像物件屬性設定,設定它的透明模式(整體或線性,視自己的喜好)。
15完成圖。
註:本篇所用的物件對齊模式是 "靠上置中",其它8種對齊模式也都可運用,將會產生不同視角的3D圖,例如下圖是採取 "靠右置中",用了36個圖層,更多方式不另舉例,請自行嘗試。
感謝UncleHsu老師分享簡易3D文字教學!
引用:http://tw.myblog.yahoo.com/jw!cs6EvQWABUELErDQgEI-/article?mid=58593
- Jan 24 Thu 2013 23:38
剪歌程式中文版 " 軟體下載
mp3directcut 剪歌程式中文版是一款小巧、簡單、直接而有效率的 MP3 文件切割工具。
使用截歌程式可以修整你的 MP3 檔剪下最愛的歌曲片段,mp3DirectCut 支援音頻增益,
可以用來放大手機鈴聲。推薦下載這套免費的截剪輯歌程式來使用。
軟體名稱:mp3directcut 剪歌程式
軟體版本: 2.13
語言界面: 繁體中文
官方網頁:http://mpesch3.de1.cc/
檔案下載:Download
檔案下載:Download
文章來源網站網址/http://freesoft.tw/?p=2385
- Jan 24 Thu 2013 22:38
TubeMaster++ 一套幾乎可下載所有網路影片Xuite、無名影音、Vlog等的軟體,還能轉檔,繁體中文版!(安裝及使用教學)
| 絕大部分的提供網路影片服務的影音網站,幾乎都是使用RTMP通訊協定,像Xuite、無名影音、Vlog、YouTube、DailyMotion、MySpace、Google Videos、LastFM、Jiwa、Songza...等都是,而TubeMaster++ 就是一套可以用來下載網路影片,只要該網站是使用標準的RTMP通訊協定,TubeMaster++ 就可以下載。除此之外,TubeMaster++ 還提供影片轉檔的功能(AVI, MPEG, MP3, MP4, IPod, PSP…等數十種)及影片 MP3 的搜尋,操作上也很簡單,相當好用。 2011-8-14 更新為 v2.4 版 版本更新紀錄:http://www.tubemaster.net/changelog.html 2011-7-8 更新為 v2.3 版 | ||||||
【TubeMaster++ 軟體檔案 】 軟體版本:2.4 軟體語言:繁體中文 軟體性質:免費(GPL) 檔案大小:11.38 MB 系統支援:Windows 2000/XP/Vista/7 Linux Mac 軟體下載:Windows版本 按我下載 linux版本 按我下載 系統要求:WinPcap for Windows 及 Java Runtime
下載並執行安裝程式,安裝的過程 TubeMaster++ 會自動偵測是否有安裝 WinPcap 及 Jave Runtime,如果沒有安裝過,安裝程式會自動幫你安裝,由於 TubeMaster++ 是用 JAVA 開發及必須依靠 WinPcap 這套封包擷取軟體,直接分析正在開啟的網路影片或音樂,所以2者都必須安裝,另外,安裝過程中預設會更改瀏覽器的預設首頁及搜尋引擎,若不需要請勿勾選。
安裝好之後,開啟TubeMaster++,首先先將語言改為繁體中文,點擊上方[Options]後,會出現設定選項視窗,點擊[Application Language]下拉項目框,選擇[Chinese Traditional]後,點擊[Close]關閉設定視窗,關閉並重新執行TubeMaster++主程式,介面語言就會換成繁體中文。
1.開啟要擷取的影音網頁,TubeMaster++ 便能自動捕捉影片的下載網址。 2.捕捉到的影片網址會自動開始下載。 更完整的操作,可參考 2.1 版的操作說明。 以下為 2.1 版操作介面,與前版基本相同。
1.TubeMaster++下載影片的方式非常簡單,只要先執行TM,然後在你的瀏覽器(IE、Firefox、Opera、Chrome…等均可使用)畫面中打開想要下載的影片畫面即可,TubeMaster++ 會自動幫你捕捉,並提示在右下角。 2.此時,TubeMaster++ 已經在幫你自動下載了,好用吧! 3.當然並不是每次觀看都要下載,自動捕捉的功能雖好,也可能帶來困擾,你可關閉自動捕捉的功能,點擊[禁用捕捉]按鈕即可,要再開啟,相同位置再點擊一次就會開啟。 4.TubeMaster++有一個限制還是Bug,若是在下載完成前關閉瀏覽器或是回到上一頁,TubeMaster++的下載過程會被中斷(速度變成0.00KB/s)。 5.影片下載完成後,可以逐一[保存文件]、[轉換文件]或[播放文件],未儲存的影片,預設會暫時存放在C:\Program Files\TubeMaster++\temp資料夾中。 6.若下載的影片很多,TubeMaster++ 可以進行批次[保存文件]及[轉換選定文件],點擊全選按鈕,列表中的項目將會被全部勾選,點擊後續要操作的[保存]或[轉換]就會批次進行。
8.使用TubeMaster++的影片及MP3搜索,不過搜索出來的結果中文的部分大都是亂碼。
文章來源網站網址/http://key.chtouch.com/ContentView.aspx?P=127 | ||||||
- Jan 05 Sat 2013 23:23
如何自動刪除擾人的垃圾郵件
今天是2013.01.04 今晚仍然是冷風寒氣,
情侶戀人到餐廳來客 《愛你一生一世》,
感覺那一份溫暖與甜蜜…….。

在日常生活裡因網路科技變得很生活化,
有些徵友網站也無所不在每天給你一封信,
還真的是不死心真如有《礙你一生一世》!
這個話題就從這裡開始聊起….

你有非死不可嗎?
在社區網站裡為大家眾所週知有Facebook,
也是當前時下最為熱紅的網站,
通常初次會面的朋友會問到:「你有FB嗎?」,
當然這個《非死不可》的感染似乎越來越普遍化了,
早期部落格興盛時,

許多宅女宅男都會拍照PO文章在Blog互相分享,
然「速時」的需求,多數人都轉到FB 打卡PO文,
加上手機APP上網的輕便,造就了許多低頭族。
也要順便要提一下未來要被0800中醫診所服務的人,
會有年齡層下降的趨勢。
在許多場合都可以看到人們低頭看手機內容,
或平板電腦以WIFI搜尋郵件看誰又寄出甚麼有趣的內容。
社區網站如雨後春筍般的到處林立

Zorpia2007年在國際技術評審網站TopTenReview.com
舉辦的「最佳社交網站選舉」中,
擊敗Facebook、Friendster、Yahoo、AOL等
國際知名對手贏得銀獎,僅次於MySpace。(註1)
在世界各個角落都有許多跨國性質的社交網友的網站,
他們為了擴大影響版圖,
也更寄望如FB如此的龐大,
所以會運用一些小技巧,
例如釣魚的網頁方式,
讓好奇的網友進入網頁註冊,
且註冊標示可以同FB、Google、Yahoo……等帳號與密碼。

釣魚式網頁索取帳號與密碼
你在不經意的情況下出賣你的朋友(註2)

許多人在不察之下所有個人郵件網址都被窺視,
當然他的朋友就開始接收到一些擾人的郵件,
甚至於個人的郵件內容於Webmail內,
若有公司往來商業機密、個人生活隱私、銀行信用卡來往信函內有帳號密碼等等,
在有心人士的運用之下,可能在一夕之間真的會有萬劫不復的艱困命運發生。

所以一些莫名其妙的信函,不要好奇的打開,
更不要輸入任何有關自己
已有在使用的帳號密碼。
讓垃圾郵件自動消失
每一次開信箱郵件總是要花時間一一的刪除,
少的話還OK,多的話不就煩死人了!
此時可以運用網頁郵件信箱的功能來將惱人的郵件自動投入《垃圾桶》,
這樣一來也可以原諒您那『無辜』的網友了。
(有些社區徵友不會以網友名義來發文,
當然也是該網站避免註冊網友的困擾,
但還是有的很白目盜用網友的名義來發函)
分享Yahoo 與 Seed 兩個Webmail Box
如何自動將垃圾郵件丟入垃圾桶內!
Yahoo Mail :簡單三個步驟完成設定!

打開信箱,滑鼠移動到信件按右鍵,
出現下拉式功能表,選《信件自動分類》

進入信件自動分類欄內,在《然後將信件傳遞至》選《垃圾桶》

《按下確認》,以後這類的郵件就不會在收件匣出現,
若是後悔短期間內都還可以回到垃圾桶找回!
Seed Mail :簡單三個步驟完成設定!

打開信箱,滑鼠移動到箭頭位置《功能設定》

進入功能設定欄內,選《信件分類》

將選《寄件者》欄位與相關字串輸入,
填寫《信件分類名稱》方便日後管理,
再《移動到資料夾》選《垃圾桶》,
《符合條件方式》勾選《符合設定的任一條件》

以後這類的郵件就會集中在《垃圾桶》內。
希望這樣的分享 礙你的《小刪》就不會出現在你的眼前!
(註1)經上網搜尋維基網頁相關資訊:

Zorpia(中文名:若比鄰是一個社交網絡服務網站,
主要的功能包括照片、相簿、網誌、社交網絡、自定義的主頁、評論系統、討論區、音樂和視訊影片的分享與存放。
公司總部設在香港。
Zorpia是由伍傑暉開創,伍傑暉1982年在香港出生,他是美國伊利諾洲香檳大學的畢業生,主修電腦工程。期間因為「廣交天下友」的興趣創辦Zorpia,
發展至今Zorpia在alexa排名大概維持在一千名左右,Zorpia目前共有逾700萬用戶,當中華語用戶佔70萬,包括8萬名香港用戶,使用者遍布美國、亞洲、東南亞、歐洲、澳洲等193個國家和地區。
Zorpia三十多名員工,亦分佈香港、中國大陸、澳洲及菲律賓等地,大部分都是由愛好者變成全職員工。
(註2)資安之我見 (What I see) Edit By: Crane_Ku
作者 Crane_Ku 發表許多有關網路資訊安全的文章,很值得閱覽.
http://mysecure.blogspot.tw/2008/08/blog-post_31.html
- Jan 04 Fri 2013 11:38
簡易下載youtube影音檔程式
簡易下載youtube影音檔程式

曾經寫篇 youtube影片網址+pwn下載影片
http://tw.myblog.yahoo.com/monkey_014148/article?mid=54723&prev=54747&next=54694
↑這是屬於網頁版 下載法
若碰到網路壅塞 類格時 常會停頓當機 無法下載
或是碰到 該影片限制下載時 就無法使用
所以 有這款pwn進階版 下載youtube影音檔程式
下載介面 跟網頁版 +pwn下載影片介面 是一樣的
下載速度 不會因網路壅塞而類格當掉
也能突破 下載限制 完整下載影音檔
程式官網:http://deturl.com/
314提供 安裝版&免安裝版+教學檔
檔案下載:
https://docs.google.com/file/d/0B9fLvz8tpkzNVW5Odk8xX3ZkRWc/edit
請放心下載 已掃毒 (不放心的 就請關閉314 不用看了)
別被google的官方公告所瞞騙
這只是盡到告知責任 避免官司的法護傘煙霧彈

使用步驟:
1. 開啟 youtub 影音網 選擇你要的影片
2. 複製影片網 網址

3. 開啟程式
點選 免安裝版下載視頻ClipConverter→點擊ClipConverter.exe 開啟程式

4. 貼上(Ctrl+v)網址
點網址框→Paste(貼上)網址

5. 等候程式分析 (很快)→點選你要的影音檔格式

6. 設定ok後 按 Start(開始)
注意:音量 別拉到底(+1即可) 會破音

7. 程式自動轉檔下載中

8. 完成下載 點選 資料夾 點選下載歌曲

延申教學:
youtube影片網址+pwn下載影片
http://tw.myblog.yahoo.com/monkey_014148/article?mid=54723&prev=54747&next=54694
歌曲亂碼修正教學文
http://tw.myblog.yahoo.com/monkey_014148/article?mid=54532&prev=54558&next=-1
引用:http://tw.myblog.yahoo.com/jw!zo1RlCmfHxlEo2UTXCcDzads5GkC/article?mid=54846
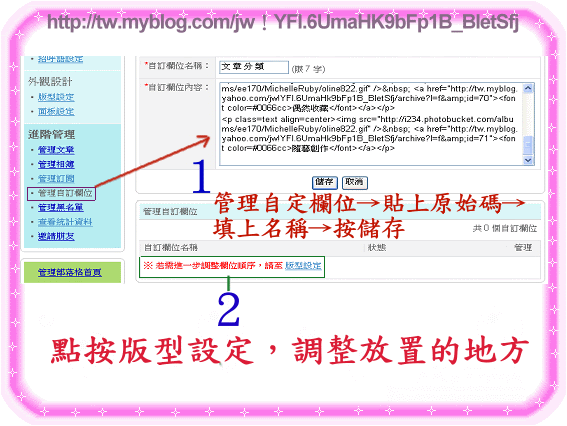
- Jan 04 Fri 2013 00:48
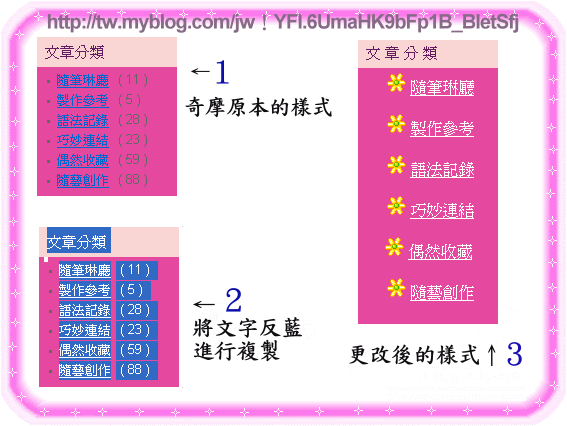
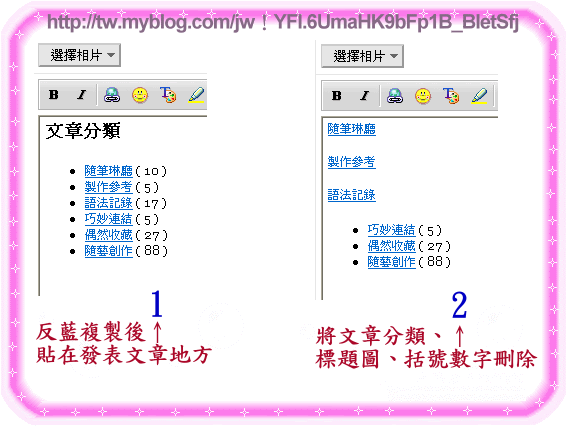
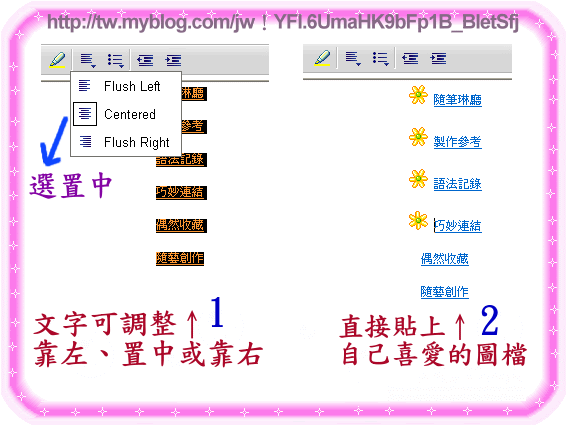
文章分類自訂化



| |||



引用:http://tw.myblog.yahoo.com/jw!u4hAXtCFBB4VCZZINL8.6TyE/article?mid=954
- Jan 04 Fri 2013 00:43
無法引用Swf 圖片之元兇_Windows更新《霝兒》
無法引用Swf 圖片之元兇_Windows更新《霝兒》


KB2559049
如何檢查更新 請參照以下圖示


如何查看被隱藏的更新↓


最後建議大家 最好改用手動更新
如何手動更新 請參照以下圖示: ↓


祝大家 網遊愉快
引用:http://tw.myblog.yahoo.com/jw!V3nxAk.BFRm.p9KGFpExf.kL8ws_/article?mid=25027
- Jan 04 Fri 2013 00:38
如何還原photobucket舊版本《霝兒》


說真的 新版真的很不順手 還是舊版好用的多
該如何調回舊版模式呢?
請依照下列圖文說明↓
在新版頁面中
有個【Switch back to the original photobucket】選項
這是甚麼意思呢?
就是【切換回原來的Photobucket頁面】

按下【Switch back to the original photobucket】選項後
會出現如下畫面↓
圖片選項霝兒標註很清楚 這裡就不贅述了

按下【Switch Back】 鍵後 則會出現下列圖示↓


後記:
奇怪的是 霝兒用IE使用photobucket新版本
幾乎無法操作 連登出都不得其法
若與霝兒有相同情形的朋友們 建議使用火狐做設定變更
還有一個情況是 用了火狐還原photobucket舊版本後
IE卻一直停留在新版登入頁面中
此時 若有另一帳號的話 可由其他帳號登入再登出
(重點: 要先用火狐將其餘帳號都改回舊版喔)
如此 就能恢復原先舊版本的登入頁面了
↑
以上 是霝兒自行揣摩心得 分享給大家
引用:http://tw.myblog.yahoo.com/jw!V3nxAk.BFRm.p9KGFpExf.kL8ws_/article?mid=25539
- Jan 01 Tue 2013 10:16
怎樣下載網路上的 swf 動畫呢?
當您看到一張自己很喜歡的動畫,只要在圖片上點右鍵,另存目標就能下載。
如果這張動畫是 swf 檔,要怎樣下載到自己的電腦硬碟中呢?
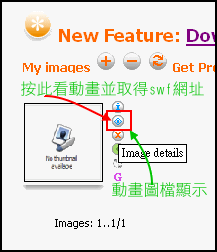
1.檢視→原始檔→編輯→找下一個→

2.尋找目標→打上 swf →找下一個→就可以看到這幅 swf 的網址了

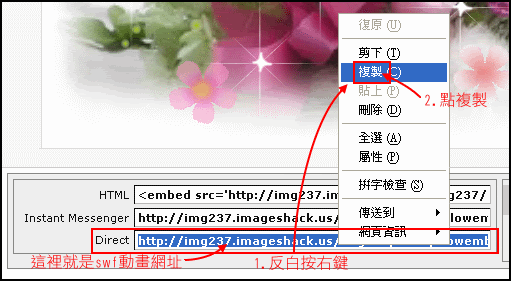
3.複製swf網址,貼在回應欄中→預覽

4.在網址上點右鍵,另存目標就能下載到自己的電腦硬碟中
有些人的部落格自訂欄位,掛滿了很多swf檔,如果你不確定這個網址是不是你要的,只要將那個網址貼到網頁的網址列,就可以看到是不是你要的。如果不是的話,請繼續點 [ 找下一個 ] 就可以看到了。
您在網頁看的 swf 小遊戲..動畫..時鐘..分享卡..都可以用這種方式找到網址。
那就是你的電腦中少了【flash Player】這個程式..所以看不到...
請你再下載 Adobe Flash Player 9 整合包.exe (點右鍵另存目標)就行了
還有..
swf 動畫下載之後,要上傳到哪裡呢?請看您的 swf 動畫又跑掉了嗎? 的圖片說明..
如果您不想下載【flash Player】這個程式..也一樣可以上傳使用...
還有..
下載flash Player這個程式,第一次使用時,在你所要開啟的檔案點右鍵..
1.開啟檔案 →選擇程式 →

2.永遠用這個程式來開啟檔案,記得要打勾選取...

請您試試看,我這篇文章的 swf 動畫,您找到網址了沒,下載之後可以觀賞嗎?
希望您成功了~~~
如果...
您成功了....快點親我一下.....
音樂語法
<embed src=http://vlog.xuite.net/vlog/swf/lite.swf?media=MTQ4MjgxMg==&ar=1&as=1 width=120 height=41 type=application/x-shockwave-flash allowscriptaccess="never"></embed>
引用:http://tw.myblog.yahoo.com/jw!WtYB9veRGAKv_xRPJ.hn.sU8_Un4/article?mid=143762
- Dec 27 Thu 2012 00:30
軟體百視達影音分享
軟體百視達影音教學分享
引用: http://tw.myblog.yahoo.com/jw!SIhlDMOFBQAMIcNavBml4Eo-/article?mid=35884
http://tw.myblog.yahoo.com/happ-blog/article?mid=1769&prev=-1&next
引用:http://tw.myblog.yahoo.com/jw!fdpwQ9aQBQOuyx_h0_vzXG8btQVTWbEpYg--/article?mid=18077
引用:http://tw.myblog.yahoo.com/jw!SIhlDMOFBQAMIcNavBml4Eo-/article?mid=77134
- Dec 26 Wed 2012 01:25
怎樣在 swf 動畫加上文字
怎樣在 swf 動畫加上文字
不變的是 |
有時候您在網路上,看到自己很喜歡的SWF動畫,想拿來當文章背景圖,或是當成公告板的背景。可是,要怎樣在SWF動畫上,打上文字呢?
讓我們一起來試試如何?
請將這個語法,貼到觀看HTML 原始碼(或是先貼到記事本修改,然後貼過來)
<div align=center>
<table style="WIDTH: 0px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 0px" cellSpacing=0 cellPadding=0 border=0><embed src=網址 width=640 height=460 type=application/x-shockwave-flash wmode="transparent" allowscriptaccess="never"></embed>
<tbody>
<tr>
<td>
<div style="LEFT: 50px; width: 620px; POSITION: absolute; TOP: 175px; height: 150px">
<font face=標楷體 color=#40a0ff size=5>文字內容放在這裡<br>換下一行</font></p>
</div><div></div></td></tr></tbody></table></div>
1.加上 swf動畫的網址,設定要呈現的大小
(src=網址 width=640 height=460 )
2.設定文字離文字框向右多少px
(style="LEFT: 50px;)
3.設定文字框所要呈現的寬度
(width: 620px;)
4.設定文字離文字框頂的距離
(TOP: 175px; )
5.設定文字框的高度
(heigh: 150pxt)
6.設定文字的字體,顏色,大小
(<font face=標楷體 color=#40a0ff size=5>)
7..加入文字,文字用<br>換行
(文字內容放在這裡<br>文字換行)
8.先用隱藏發表,看看文字的位置,調整第 2 和第 4 步驟的數字,讓文字放在最適合的位置。
9.滿意之後,配上音樂,加入自己喜歡的音樂語法在下方。(不加音樂就省略)
10.立即發表。(醬就行囉...)
11.動畫可以自己創作,或選用網路上的分享。
swf 動畫收集 swf 動畫 收集站 swf 動畫背景(透明) 640 幅 浪漫情境swf 動畫
12.找到自己喜歡的動畫,要先下載,然後上傳到雅虎有支援的的網路空間,才能使用。
1.不會下載的人,請參考 怎樣下載網路上的 swf 動畫呢?
2.不會上傳的人,請參考 您的 swf 動畫又跑掉了嗎?
13.這是這篇範例的語法,提供參考
<div align=center>
<table style="WIDTH: 0px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 0px" cellSpacing=0 cellPadding=0 border=0><embed src=http://img375.imageshack.us/img375/8128/t181.swf width=640 height=460 type=application/x-shockwave-flash wmode="transparent" allowscriptaccess="never"></embed>
<tbody>
<tr>
<td>
<div style="LEFT: 50px; WIDTH: 620px; POSITION: absolute; TOP: 175px; HEIGHT: 150px">
<p><font face=標楷體 color=#ffffff size=4>
不變的是<br><br>
不變的是,你笑的眼睛,有喜悅的線條<br>
不變的是,你吹亂的髮,像在想念我<br><br>
不變的是,你沉默嘴角,有千言萬語<br>
不變的是,你的陪伴,那種孤單時可以靠得溫暖<br><br>
而如今在不變的承諾中,有了輕輕柔柔的變動<br>
而如今在不變的承諾中,變了的心外表不變的愛情<br><br>
於是不變的是,我的傷心<br>
於是不變的是,我永遠假裝不知情 </font></p></div>
14.這樣子,您就可以將自己喜歡的SWF動畫,當成文章的背景圖了。
希望您喜歡~~
引用:http://tw.myblog.yahoo.com/jw!DITRgv.UQUUOWZkpPiKpHsbv/article?mid=23054
- Dec 25 Tue 2012 02:06
您的 swf 動畫又跑掉了嗎?
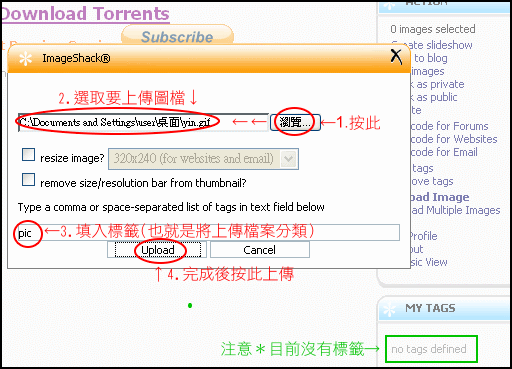
偶然看到一幅浪漫的情境動畫,思緒因此飛揚.. 天知道,才 PO文章,動畫卻不見了.. 換上另一張動畫,總覺得好像走味的咖啡.. 親愛的..別偷懶了.. 你會上傳圖片吧!!你也會上傳音樂吧!! 不過阿..老人家總是比較囉唆.. 1.點這個網址 http://www.imageshack.us/ 2.註冊會員
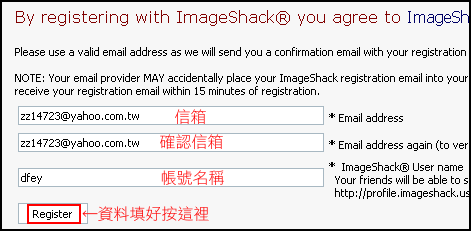
3.填寫註冊資料
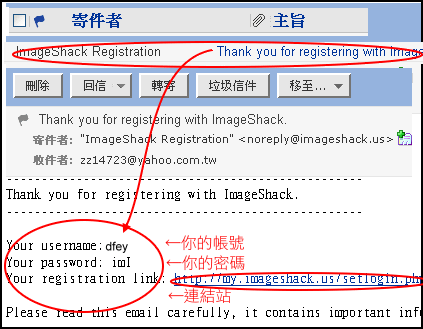
4.收認證信(網站會給密碼) 5.登入(用密碼登入或由連結直接點入)
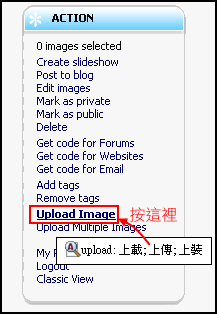
6.上傳(右邊有工具欄)
7.檔案分類管理(自己決定分類否)
8.上傳後點圖觀看
9.複製網址來用
http://img180.imageshack.us/img180/864/kk371dq0.swf 發現失去連結時,你只要看原來網址最後面的檔名↑↑↑↑↑↑↑↑,很快可以找到檔案,重新上傳。 本文範例中的swf 原來的語法是↓↓↓↓↓↓ " width="570" height="400" type="application/x-shockwave-flash"> |



























 )不要把連結給刪除了,連結就是字體下方一條線,這條線刪除就不能連結了喔
)不要把連結給刪除了,連結就是字體下方一條線,這條線刪除就不能連結了喔





 ~~Ok~~~OK粉Ok~~~YA‵‵成功
~~Ok~~~OK粉Ok~~~YA‵‵成功







 軟體
軟體