no.25玅筑玄華A版版型語法

no.25玅筑玄華A版版型語法
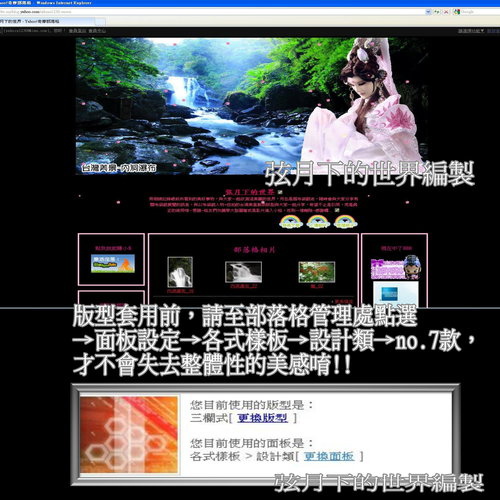
★人物介紹:玅筑玄華~為仙靈地界女神,幫助正道人士對抗邪惡的勢力,凡接受天命的女神都會有五百年的壽命與神力(人物圖片來源: EPILI霹靂網)
★背景介紹:為烏來的內洞瀑布,在此地的負離子為全國瀑布之冠,每年6月中至8月底時瀑布上方會出現美麗的斜光,也是(好攝之徒)們經常朝聖的景點之一。
★圖片來源:藍海的世界 ,本篇內容由本格 加工與編製,版型圖示存檔於本格(版型圖示區)
加工與編製,版型圖示存檔於本格(版型圖示區)
★本版主圖為GIF檔
★懇請引用者~完全與正確並至發文原處進行引用,文圖文若有失連,請回原發文處重新複製
★語法開始如下★
/*連結字體&動態加框*/
a, a:link, a:visited{color:#FF007F;text-decoration:none;}
a:hover{color:#00C400;border-bottom-style:dotted;border-bottom-color:#FCFCFC;border-bottom-width:2px;border-top-style:none;border-top-color:#E1005A;border-top-width:1px;position:relative;top:2px;left:2px;}
/*招呼語不放背景及文字顏色設定*/
#yblast .bg {filter:alpha(opacity=0);opacity:0;}
#yblast .text{color:#FF5096;}
/*標題字體&無底色透明*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent repeat;color:#FF287E;padding:480px 200px 0px 200px;text-align:center;font-size:12px;height:50px;}
#yblogtitle h1, #yblogtitle a {color:#E1005A;font-size:18px;font-weight:bolder;font-family:標楷體;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#E10083;text-align:center;}
/*側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#FF0095;text-align:center;}
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*文章區上標*/
.yc3pribd .mhd{background:#000000;color:#FF0095;font-family:標楷體;font-size:20px;text-align:center;}
/*文章內文及文章區*/
.yc3pribd .mbd{background:#000000;color:#C3004E;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:#000000;color:#C30061;}
#ymodcal .mbd td strong {color:#00C400;}
/*捲軸區色彩設定*/
HTML{SCROLLBAR-FACE-COLOR:#000000;
SCROLLBAR-HIGHLIGHT-COLOR:#FFC8FF;
SCROLLBAR-SHADOW-COLOR:#FF00AA;
SCROLLBAR-3DLIGHT-COLOR:#E10096;
SCROLLBAR-ARROW-COLOR:#FF00D4;
SCROLLBAR-DARKSHADOW-COLOR:#FF3CDE;}
/*大標題圖背景+重覆底背景設定*/
#yblogtitle .mbd{background:url(http://f.share.photo.xuite.net/moon1230/1f52afe/4230702/175408848_x.jpg)}
body {background:url(http://anyhub.net/file/4q_q-no25x500.gif) center top transparent no-repeat;}
html {background:url(http://img194.imageshack.us/img194/4452/moonxn0350.jpg) center top #000000 repeat-y;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:115%;background:url(http://f.share.photo.xuite.net/moon1230/1f52aaa/4288422/160307716_l.jpg) no-repeat;padding-left:65px;padding-top:69px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li {BACKGROUND:url(http://f.share.photo.xuite.net/moon1230/1f52a7d/4288422/159697367_l.jpg) no-repeat 0% 0%;padding-left:20px;COLOR:#FF3CAE;border:3.5px;BORDER-TOP-STYLE:double;BORDER-RIGHT-STYLE:double;BORDER-LEFT-STYLE:double;BORDER-BOTTOM-STYLE:double;}
.ycntmod .mbd ul.list li.more {margin:2px 0 0 2px;text-align:right;background:url(http://f.share.photo.xuite.net/moon1230/1f52a7d/4288422/159697367_l.jpg) 20px center no-repeat;}
/*管理三個按鍵*/
div.btncompose a{display:block;width:70px;height:45px;overflow:hidden;background:url(http://f.share.photo.xuite.net/moon1230/1f52acd/4895357/199002960_l.jpg) no-repeat;}
div.btnphoto a{display:block;width:70px;height:45px;overflow:hidden;background:url(http://f.share.photo.xuite.net/moon1230/1f52ace/4895357/199002961_l.jpg) no-repeat;}
div.btnsetup a{display:block;width:70px;height:45px;overflow:hidden;background:url(http://f.share.photo.xuite.net/moon1230/1f52acf/4895357/199002962_l.jpg) no-repeat;}
/*回應+引用圖片*/
div.btncomment a {display:block;height:45px;width:66px;background:url(http://f.share.photo.xuite.net/moon1230/1f52ad1/4895357/199002964_l.jpg) no-repeat;}
div.btntrackback a {display:block;height:45px;width:66px;background:url(http://f.share.photo.xuite.net/moon1230/1f52ac8/4895357/199002955_l.jpg) no-repeat;}
/*訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:100px;height:55px;overflow:hidden;background:url(http://f.share.photo.xuite.net/moon1230/1f52acc/4895357/199002959_l.jpg) no-repeat;margin:0;}
/*性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:150px;height:205px;background:url(http://f.share.photo.xuite.net/moon1230/1f52aba/4188764/198147422_l.jpg) center no-repeat;}
/*文章區及側欄區不設透明度*/
.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd,.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{filter:alpha(opacity=100);opacity:1.0}
.yc3pribd .mhd,.yc3pribd .mbd,.yc3pribd .mft,.ycntmod .rctop,.ycntmod .rctop div,.ycntmod .rcbtm,.ycntmod .rcbtm div ,.ycntmod .rcl ,.ycntmod .rcr {filter:alpha(opacity=100);opacity:1.0}
/*部份管理設定不放圖片*/
#ycmntlist .mbd, #ycmntlist .mbd, #ycmntlist .mbd li strong , #ycmntlist .mbd li a, #ycmntlist table th , #ycmntlist .listbd , #ycmntlist .reply , table#bloginfo th , table#usrinfo th , div#ymngmsg q span , div#ymngmsg q span a , #ymngmsg .actionbar , div#ymngmsg span , div.btncmntdel, div.btncmntre , #yphtgallery .text q , #yphtgallery .actionbar , div.buttonmenu {background:transparent;}
#ysbscrblist .actionbar ,#ysbscrblist thead th , #ysbscrblist table ,tbody td {background:transparent;}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#FF007F;}
/*搜尋圖片設定*/
input, select{background:transparent;color:#FF00BF;}
/*回應欄上方圖片*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:250px;background:url(http://img38.picoodle.com/i5a3/moon1230m/u2cm_815_ucgz4.gif) no-repeat;background-position:center;}
.reportbtns span{background:#F3F7F8;color:#913A00;border:3px double #FF78C7;}
/*滑鼠游標*/
body{cursor:URL(http://sunny870919.110mb.com/upload/039ba6f7839b32f805b6f28c60b8263b.ani);}
a:hover{cursor:URL(http://sunny870919.110mb.com/upload/9a9e8647edc2eaf3bd44fc94bfbdd455.ani);}
//******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.yc3pribd .rctop {zoom:1;background:url(http://img847.imageshack.us/img847/9721/moonx25001.gif) left bottom no-repeat;margin-right:3px;}
.yc3pribd .rctop div {background:url(http://img69.imageshack.us/img69/3859/moonx25002.gif) right bottom no-repeat;height:35px;font-size:0;position:relative;right:-3px;}
.yc3pribd .rcbtm {zoom:1;background:url(http://img801.imageshack.us/img801/3406/moonx25003.gif) left bottom no-repeat;margin-right:3px;}
.yc3pribd .rcbtm div {background:url(http://img21.imageshack.us/img21/6328/moonx25004.gif) right bottom no-repeat;height:35px;font-size:0;position:relative;right:-3px;}
.yc3pribd .rcl {padding-left:10px;background:url(http://img510.imageshack.us/img510/8670/moonx25005.gif) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:10px;background:url(http://img190.imageshack.us/img190/655/moonx25006.gif) right top repeat-y;}
.yc3pribd .yc3pribd{overflow:visible;}
.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://img88.imageshack.us/img88/5320/moonx25007.gif) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://img695.imageshack.us/img695/4986/moonx25008.gif) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:10px;background:url(http://img217.imageshack.us/img217/7318/moonx25009.gif) repeat-y;border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:12px;background:transparent right repeat-y;border:none;}
/*三欄式版面寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:203px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:205px;}
.thrcol .yc3subbd {width:190px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:190px;float:right;position:absolute;left:10px;}
/*按鈕框框設定*/
.reportbtns span{background:#1F4F8F9;color:#FF78F4;border:3px double #FF00BF;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:#F4F8F9;color:#FF78F4;border:3px double #FF00BF;}
.reportbtns span{background:#1F4F8F9;color:#FF78F4;border:3px double #FF00BF;}
input, select{background:#1F4F8F9;color:#E978FF;border:3px double #FF00BF;FONT-SIZE:9px;font-family:verdana;}
/************************************/
/*以下若要顯示請不要放上即可*/
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*語法來源:幸福在遇見的瞬間部落格*/


 留言列表
留言列表


