close
浮雕應用--立體環狀物件
教學內容:浮雕應用--立體環狀物件
適用版本:PhotoCap 4.01以上(含)
作者大名:UncleHsu

這是一個利用PhotoCap的浮雕功能以及遮罩去背法製作出來立體環狀物件,本篇將要一步步的按步驟解說,請參照操作方法及數值逐步進行。本篇提到的方 法,某些部分運用到比較進階的技巧,而且已在其他教學討論過,可能會敘述得比較簡略,如果看不懂,請閱讀以下這幾篇已發表的文章作為對照:
替照片加上浮雕水印
遮罩去背法─黑白圖文的擷取方法
浮雕水印的另一種方法 ─ 續篇
以下使用PhotoCap 4.21版說明操作步驟:
- 在PhotoCap主功能執行 "檔案/新的編輯",開啟一個白底、200x200 px 的新畫面。


- 執行 "圖層/新增圖層/複製底層",現在可從畫面右方的圖層清單看到有兩個圖層,分別為"底層"、"影像圖層1"。


- 我們現在所在的位置是影像圖層1,使用繪圖工具組裡的橢圓形工具在這個圖層畫一個邊框粗細為30px的橢圓形。






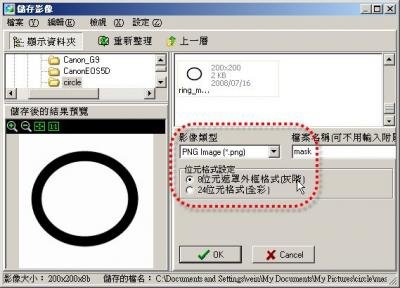
在繼續後面步驟之前,先將這個圖存成8位元PNG遮罩檔案備用,取名mask.png (後面將會使用到)。

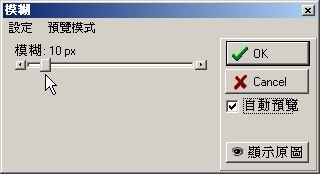
- 執行 "濾鏡/模糊" 10px。




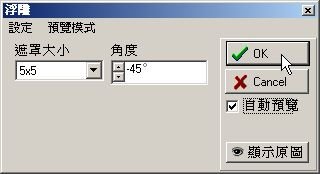
- 執行 "濾鏡/風格化/浮雕" 5x5 -45度。




- 滑鼠在右下角圖層清單裡面 "影像圖層1" 的眼睛圖示點一下,讓它成為不顯示,再點一下 "底層",讓底層成為作用圖層。


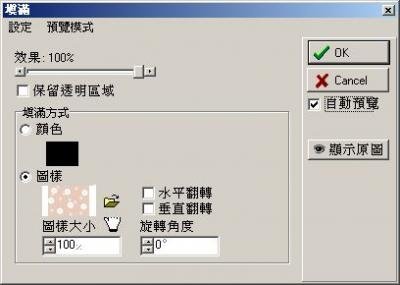
- 執行 "影像/填滿"(Ctrl+J),選擇一個圖樣填滿白色底層。




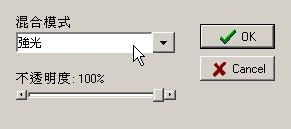
- 滑鼠移到圖層清單開啟 "影像圖層1" 的眼睛圖示,再在 "影像圖層1" 點兩下開啟 "圖層屬性設定",混合模式選擇 "強光"。




- 製成了這樣一張環狀凸起的底圖,Ctrl+S 儲存成JPG檔備用,取名back.jpg (後面將會使用)。


- 現在關閉兩個圖層的眼睛圖示,讓畫面成為棋盤狀的透明狀態。


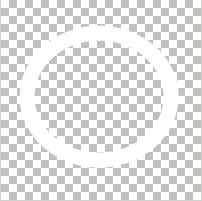
- 執行 "物件/加上物件/遮罩外框物件",載入步驟3.的mask.png,載入之後的工作畫面如下圖。


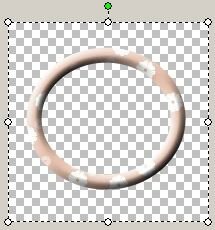
- 點兩下遮罩物件,開啟遮罩外框屬性設定,在色彩設定的 "色彩模式" 選擇 "材質",載入我們在步驟9.做出來的back.jpg。


- 工作畫面看到的是一個去背的環狀物件,這就是我們的成品,Ctrl+S將它存成透明背景的PNG檔就可以當作影像物件運用了。



![]()
本教學已發表於論壇的教學區,若有問題歡迎參與討論
本篇來自 photocap論壇
http://www.photocap.com.tw/Tuition/UncleHsu_EmbossApp1.htm
全站熱搜


 留言列表
留言列表


