替照片加上浮雕水印
教學內容:替照片加上浮雕水印
適用版本:PhotoCap 4.01以上(含)
作者大名:UncleHsu
製作日期:2008/7/29
首先看看範例圖比較容易明白這個主題的意思:

在這張圖的下方邊緣有一排字,看起來像用鋼印在照片上壓出來的凸起印紋。我不想用 "鋼印效果" 作標題,怕被誤以為是鋼印教學,所以給了這個名稱 "浮雕水印"。
接下來,我們趕快來看看怎麼製作吧!
注意:本教學適合已熟悉PhotoCap操作的舊生,新手請先看完新手必讀
1.請將PhotoCap開啟在主功能畫面。
2.首先,準備一張自己的水印圖案(或文字),例如底下這張圖。請像這張圖一樣使用純粹黑白,白底黑圖案。如果你的圖是採用影像物件或文字物件做出來的,請記得要合併圖層。

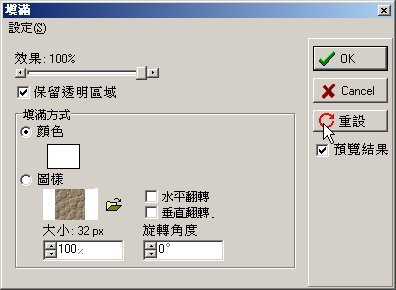
3.執行 "濾鏡/風格化/浮雕",在浮雕設定畫面的 "遮罩大小" 選 "3x3","角度" 設定 "-45度"。("角度" 是指光源角度,而 -45度是大部分影像軟體喜歡採用的光源角度,你也可以自己決定你喜歡的光源角度)
4.結果就像下圖,請將它儲存起來備用,存成JPG或PNG都無妨。

5.執行 "檔案/載入影像(照片)" 開啟一張照片。
6.執行 "物件/加上物件/影像物件",這時請選擇載入你在第4步驟儲存的浮雕水印圖。
7.浮雕水印圖載入之後將位於照片上層,將它移到適當的位置,調整為適當的大小。

8.現在請看工作畫面右下角的圖層控制區,它顯示有一個底層(照片)、以及一個影像物件圖層(浮雕圖)。

9.請按下藍色的 "圖層控制與設定" 按鈕,從選單中選擇 "圖層屬性設定"。
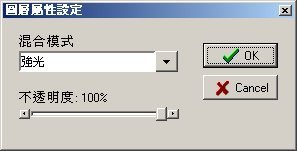
10.在 "圖層屬性設定" 的 "混合模式" 選 "強光","不透明度" 設定為 "80%"。

11.確定之後合併圖層即可,完成圖就像本文一開始的範例。
【後記】雖然在步驟2中,我們使用了純粹黑白的影像來製作浮雕,其實也可以用彩色照片來做。例如下面的大冠鷲照片,原則下只要背景夠單純就可以做出不錯的浮雕。



![]()
教學內容:替照片加上浮雕水印 ─ 續篇
適用版本:PhotoCap 4.01以上(含)
作者大名:UncleHsu
在「替照片加上浮雕水印」這篇,我們介紹了利用圖層混合模式的 "強光" 來達成浮雕水印的效果。可惜的是這種圖層混合模式目前PhotoCap只能在主功能畫面執行,其它功能並未提供圖層混合模式,例如想要運用 "批次照片編輯" 來為整批照片都加上浮雕水印的話就沒辦法了。
本篇再介紹另一種方法,將浮雕水印製作成透明背景的PNG檔,那麼就可以在批次照片編輯裡面將做好的浮雕水印以影像物件的方式載入,存成模板之後更可以用於批次輸出。
本篇再介紹另一種方法,將浮雕水印製作成透明背景的PNG檔,那麼就可以在批次照片編輯裡面將做好的浮雕水印以影像物件的方式載入,存成模板之後更可以用於批次輸出。
請注意:本教學適合已熟悉PhotoCap操作的老手,新手請先看完「新手必讀」。此外,本篇將會運用到已經發表的兩篇教學的內容,包括「遮罩去背法─黑白圖文的擷取方法」,以及前面介紹的「替照片加上浮雕水印」,請先閱讀並且瞭解這兩篇的內容。
有了前面的導讀準備之後,我們來看看透明PNG浮雕水印的製作步驟:
1.由主功能畫面執行 "檔案/載入影像",載入前篇「替照片加上浮雕水印」製作出來的灰底浮雕圖案。
![]()
2.執行 "圖層/新增圖層/複製目前圖層",現在工作畫面上有兩個圖層,請看右下角的圖層清單,除了原先載入的底層,還多一個圖層名為 "影像圖層1"。
3.游標點一下圖層清單中的底層,讓它反相成為作用中。
![]()
4.執行 "影像/填滿",在目前作用中的底層填上白色。
![]()
5.滑鼠在圖層清單中的 "影像圖層1" 點兩下,進到 "圖層屬性設定","混合模式" 選擇 "強光",100%。
![]()
6.現在工作畫面上看到的會是這個樣子:
![]()
7.記得文章一開始我們所介紹的「遮罩去背法─黑白圖文的擷取方法」嗎?我們要將這個畫面存成遮罩,請按照該文的方法,將它存成PNG影像類型,位元格式設定請記得指定 "8位元"。它是右下方的陰影,取名為black.png備用 (後面的步驟將會用到)。
8.目前我們的作用圖層還在影像圖層1,如果不是,請用滑鼠點一下清單上的影像圖層1,然後執行 "影像/反相",這時候工作畫面上的陰影變成在左上方:
![]()
9.張圖也要存成遮罩,它將用來製作左上方的白色邊緣,請仍然存為8位元的PNG檔,取名為white.png,這也是後面將會用到的。
10.這裡影像圖層1已經功成身退了,請按一下圖層清單下方有個垃圾桶圖示,將影像圖層1刪除,只留下白色底層。
![]()
11.執行 "影像/填滿",在底層填上灰色。灰色有助於看清楚工作狀態,後面續繼做你就能明白了。
12.我們在前面步驟7.產生一個black.png,及在步驟9.產生一個white.png,現在請回憶一下在前文導讀的「遮罩去背法─黑白圖文的擷取方法」,這兩個材料將用來產生左上方的白色邊緣及右下方的黑色邊緣,而且都是去背透明的。
13.執行 "物件/加上物件/遮罩外框物件",載入white.png,並且進到遮罩屬性設定,將 "色彩設定" 的顏色設定為白色 (若預設顏色已經是白色則可以不進入屬性設定)。此時工作畫面已經可以看到白色邊緣:
![]()
14.同樣的方法再載入black.png,但屬性裡 "色彩設定" 的顏色設為黑色:
![]()
15.現在明白步驟11.填上灰色底層的用意了吧?不論白色或黑色邊緣都看得到。但是底層是沒用的,請到圖層清單將底層的眼睛圖示點一下,讓它成為隱藏。

![]()
16.現在我們在工作畫面看到的是一個透明背景、黑白邊緣都存在的影像,請將它存成PNG檔案備用,這就是我們以後可以當作影像物件載入的浮雕水印檔案,可以在主畫面使用,也可以在批次照片編輯裡使用。

![]() 感謝您耐心讀完本篇。
感謝您耐心讀完本篇。
本教學已發表於論壇的教學區,若有問題歡迎參與討論
本篇來自 photocap論壇
http://www.photocap.com.tw/Tuition/UncleHsu_WaterMark.htm
http://www.photocap.com.tw/Tuition/UncleHsu_WaterMark2.htm


 留言列表
留言列表


