/*左側窄欄標題文字設定下方範例是 文字顏色,文字字體,文字大小,文字設成粗體*/
.yc3sec .mhd h3{color:#FFFFFF;font-family:標楷體;font-size:13%;font-weight:bold;}
/*右側窄欄標題文字設定文字顏色,文字字體,文字大小,文字設成粗體*/
.yc3sub .mhd h3{color:#FF00FF;font-family:標楷體;font-size:130%;font-weight:bold;}
/*欄位加寬語法*/
.thrcol #yhtw_mastfoot {margin:0 auto;}.thrcol.class {min-width:100%;}.thrcol .ycnt3col {width:100%;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}.thrcol .yc3mainbd {margin-left:200px;}.thrcol .yc3pri {width:100%;float:right;}.thrcol .yc3pribd {margin-right:200px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:5px;}.thrcol .yc3sec {width:200px;float:right;position:absolute;left:5px;}
語法貼在css語法框方法↓選
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

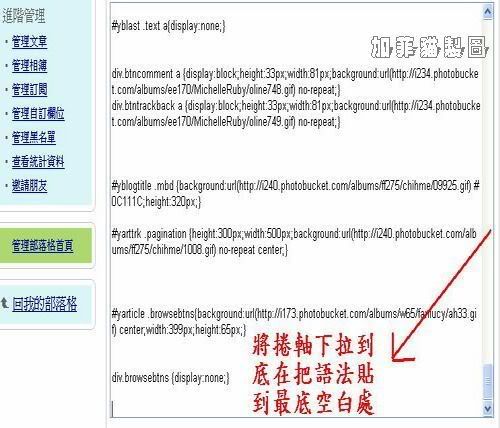
3.打開 CSS 語法框後把語法貼在最底處空白地方(多按幾下空白鑑讓空隙加大)如下圖
請注意先查看有無重覆設定如已有設定找到區塊標籤後直接修改即可

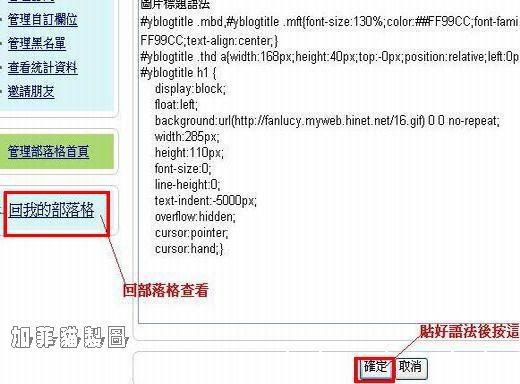
4. 貼好後按確定~~回到我的部落格看結果!!
如下圖



 留言列表
留言列表


